With the news that Google will be rolling out its accelerated mobile pages (AMP) to all organic listings beyond the ‘Top Stories’ you’ll be forgiven for getting a little bit anxious.
Don’t worry. There are five solid reasons why you don’t need to panic…
- You’ve got till the end of the year
- Google AMP isn’t technically a ranking signal
- It’s *fairly* easy to implement
- The cynical among you will probably be proved correct that Google will just jettison the whole thing after a year anyway (see: authorship)
- There are probably more important things to worry about
Right now though we’re going to concentrate on those top three points, because ultimately enabling AMP means providing a faster, more user friendly experience for mobile search visitors and it is, as I said, *fairly* easy to implement. So you may as well give it a go.
Yes you should be providing the fastest, most user friendly mobile experience within your non-AMPed web pages anyway. And yes surely it would be better for Google to promote education on how to provide better, faster mobile pages, rather than insisting that webmasters implement what is essentially a quick fix.
But right now, Google is pushing AMP, and this is how (after much frustration and banging my head against a laptop) I successfully implemented AMP for my own site.
1) First you’ll need…
This is very specific to my own experience, and you may have a much easier, or much more difficult, route.
However if you have a WordPress site, all you’ll need is to download a couple of plug-ins and have access to Search Console. You may also need access to your web development hosting platform if things don’t run smoothly.
2) Download the Automattic AMP plug-in…
At first we used a plug-in from PageFrog that promised to deliver AMP content and Facebook Instant Articles in one handy tool. However this proved to be unworkable and glitchy.
Instead we downloaded the Automattic AMP plug-in as recommended by Yoast

Once you’ve enabled the plugin, it adds a standard meta tag in the head of your webpages to help Google recognise that AMP enabled versions of them exist.
You can check for yourself, by adding the /amp/ suffix to the end of any URL on your site.
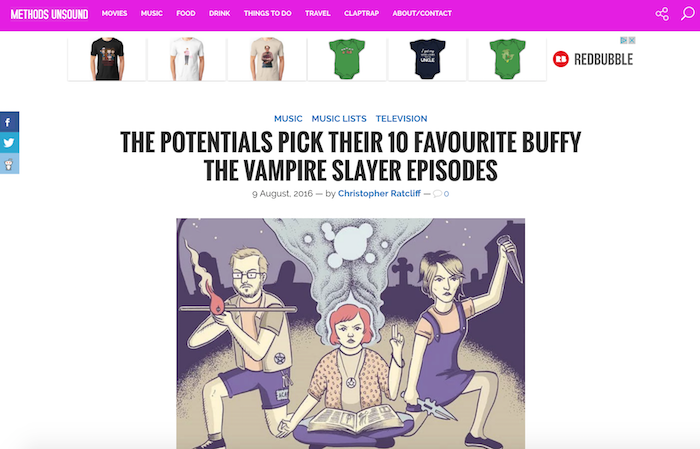
Here’s one of our normal webpages on your desktop:

Here’s the same webpage on your desktop with the AMP suffix:

As you can see it’s very basic stuff. But have no fear, we can style it out!
3) Download the Yoast Glue plug-in
Yoast has developed its own simple to use plug-in called Glue that adds styling options for the Automattic plug-in.
Once you’ve enabled Glue, you can see the settings under SEO>AMP>Design. Here you can set the colours and fonts to be closer to your original desktop page, as well as uploading your own logo and adding you own custom CSS.
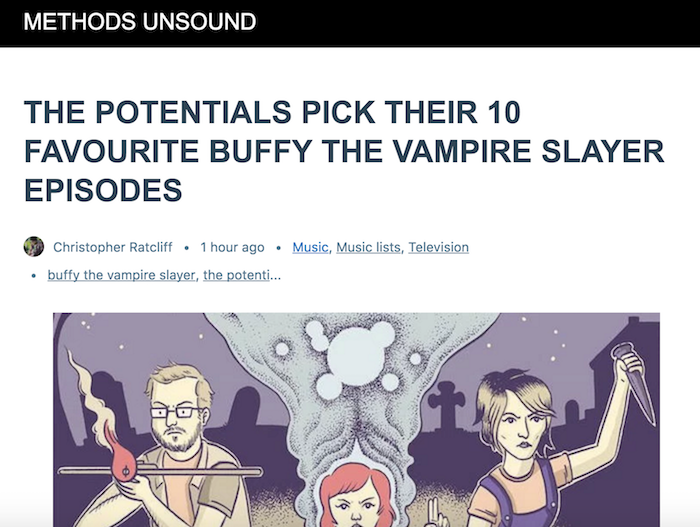
Here’s a quick example of our AMP page after a couple of minutes spent in the settings…

It’s not perfect yet, but it’s getting there.
Next you’ll need to check that Google is indexing your AMP pages properly…
If you don’t have Search Console, then sign-up right now, or ask the webmaster for permission.
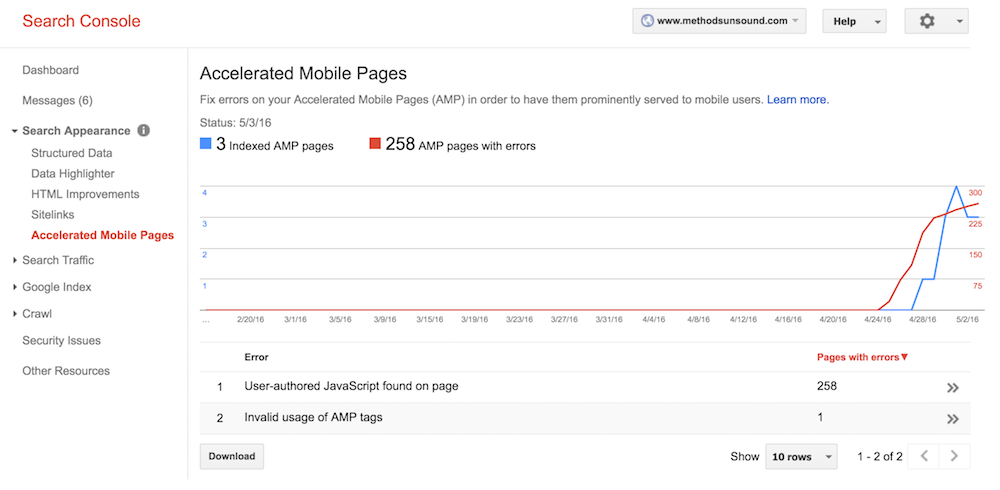
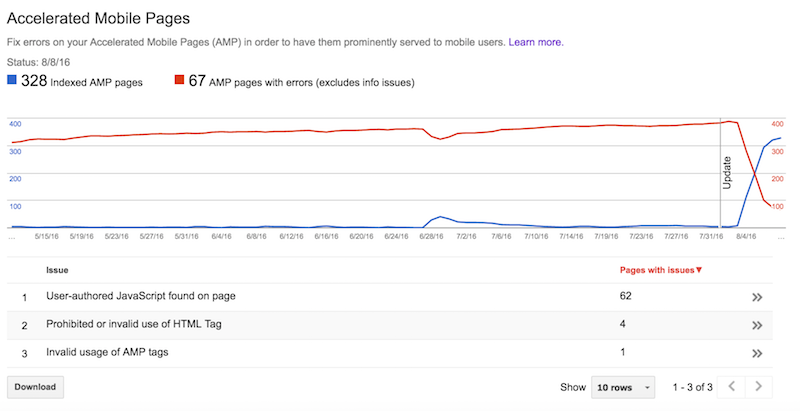
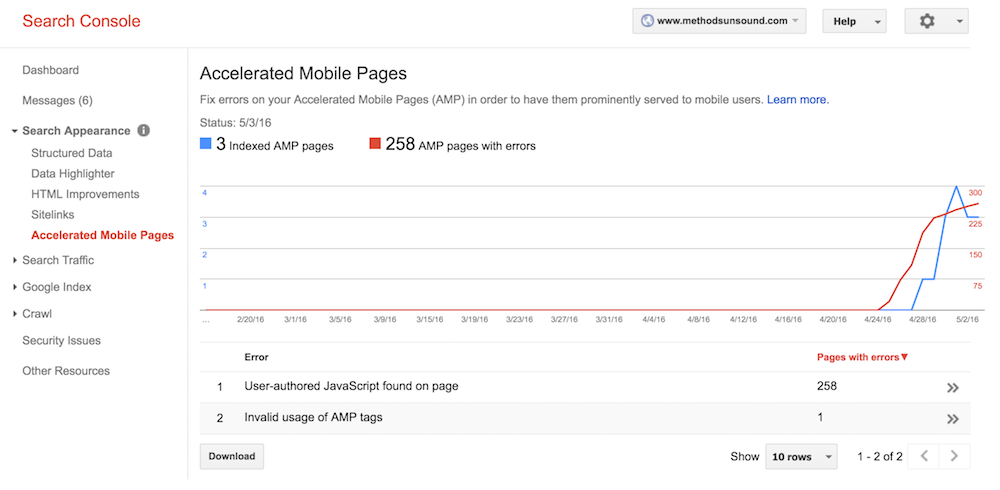
Once you’re inside, select your site from the dashboard, then click on Search Appearance>Accelerated Mobile Pages.
Upsettingly for us, and right up until just a few days ago, Google was reporting us having 258 AMP pages with errors, and this figure only increased the more we published.

Luckily Google provides a handy tool to check exactly what may be the cause.
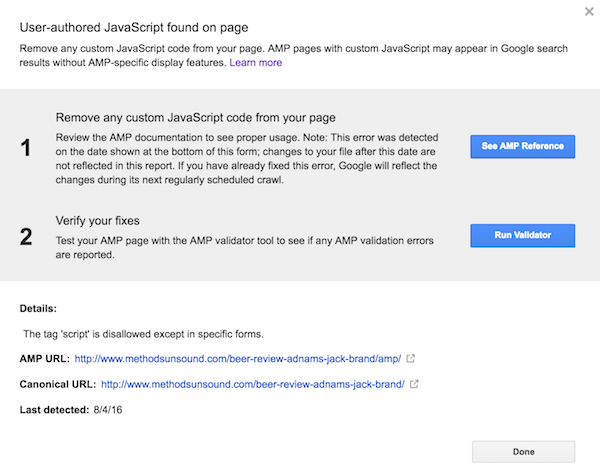
5) Run the AMP validator tool
As you can see, we have a problem with ‘user authored Java script’ which can block Google indexing the AMP content.
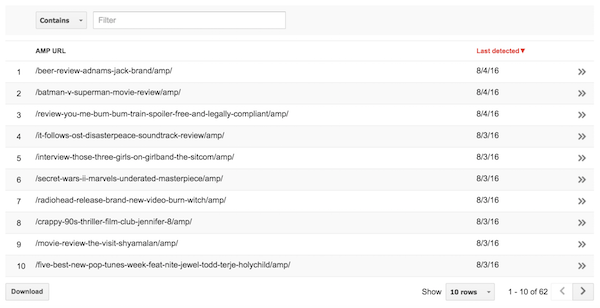
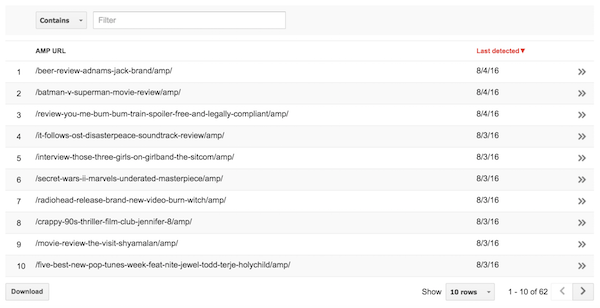
Click on the specific issue you need to address…

This will take you to a list of error-filled webpages. Click on the first page…

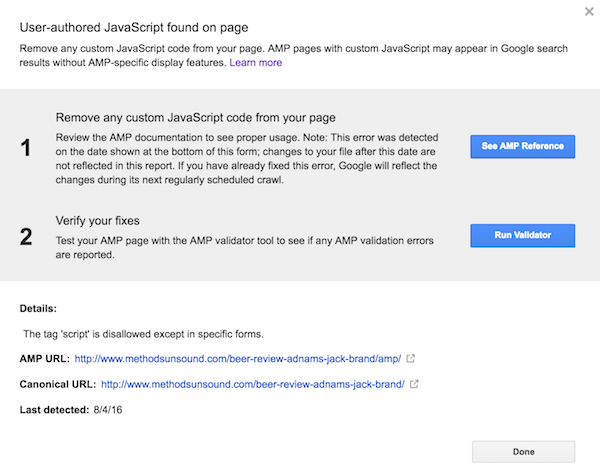
You’ll now see a two-step tool for discovering your errors.

1) Will take you to a help page featuring the HTML reference for AMP.
2) Will run the validation tool to test for errors.
Click on number 2. This will bring up the HTML for the webpage and pinpoint exactly where it’s failing.

For us, it’s that tricksy bit of Javascript flagged above.
Reading along the code revealed its origin. A reporting tool called New Relic, that we had enabled through our web development host Pantheon.
It was entirely our fault. We enabled it and we didn’t realise the Javascript it placed within our HTML would block AMP.
All it took to fix the problem was logging into Pantheon and deactivating New Relic.
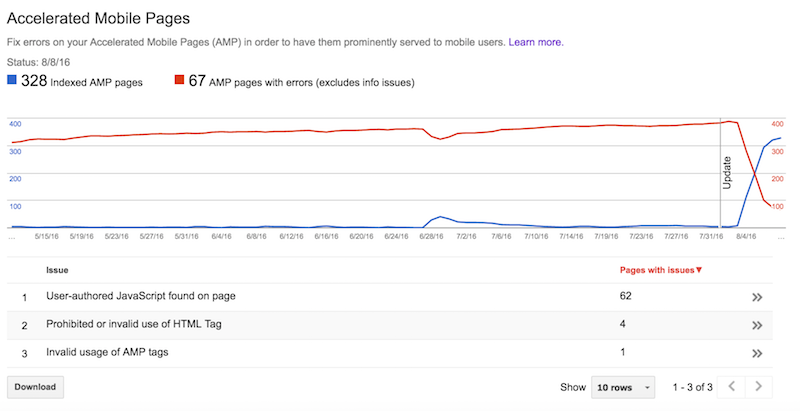
Within days we saw an improvement. And after around six days, we now have 328 successfully indexed AMP pages! Just look at the way those streams cross…

Also the 67 pages showing errors haven’t been indexed yet. When I run the validation tool, they come up as clear.
So now all that’s left to do is sit and wait for AMP pages to appear in organic results, and for our new mobile-first audience to come trickling in.
*sits twiddling thumbs, stares out of window, sighs*