If you’re involved with SEO, you’ve no doubt thought about all sorts of ways and means to boost your site in the search rankings. But if your site isn’t web accessible, your efforts will be in vain for 1/5 of your potential visitors.
Web accessibility is the name given to making websites and online materials usable to people with disabilities, removing barriers to the way they experience the internet.
From physical disabilities like loss of mobility, blindness and deafness to learning difficulties like dyslexia, a wide range of disabilities affect the way that someone accesses the internet.
People with disabilities make up a significant portion of the population, yet far too little is done to cater towards them online, representing a huge missed opportunity in terms of traffic and visibility for any website or brand.
The need for accessibility
The Global Economics of Disability Annual Report 2014 estimated the global population of people with disabilities as 1.3 billion – nearly 18% of the world’s population, or one in every five people.
These numbers are likely to climb as Generation X ages, making catering to age-related disabilities even more important to anyone targeting the baby boomer generation.
In no other context would it make sense to overlook such a significant demographic, yet making websites and digital materials accessible is far too often seen as a tedious and pointless exercise. But anyone who pays attention to SEO and optimises their website is already part of the way there.
Making your website more accessible to users with disabilities also happens to overlap nicely with improving the all-round user experience, and with boosting your site that much higher up the search rankings.

Accessibility and good user experience go hand-in-hand with search.
Image by Paul Veugen on Flickr; some rights reserved
Why accessibility works for search
A good rule of thumb for accessibility is making sure that all information is delivered to the user in more than one way.
For example, you shouldn’t rely only on the ability to see colour to distinguish the important parts of a web form, or the ability to use a mouse to navigate a website.
Images, audio and video should all have text alternatives available in the form of alt text descriptions, closed captions and transcripts. This makes the content accessible to users with visual or hearing impairments. It also provides more information to search engines, which rely on text to find out about a site.
In a past piece on the SEO benefits of web accessibility, Mark Jackson explained that text browsers, which ignore graphic content, are often used to review how a website appears to a search engine. A website will appear in the same way to users of a screen reader, which can interpret the web for those who are blind, visually impaired, illiterate or learning disabled.
In other words, making the text-based ‘version’ of your website as comprehensive as possible has benefits for both accessibility and search.

The overlap between increased accessibility, SEO and a better user experience can be seen in all sorts of areas.
Providing a site map, for instance, gives a handy point of reference for all users, but particularly those with a screen reader. It also allows search engine robots to quickly crawl a website.
Writing for your website in simple, jargon-free language can benefit users with a learning difficulty or cognitive disability, but it’s also a helpful practice for everyone, especially those for whom English isn’t their first language.
People are more likely to search the web for simple words than for industry jargon, too, so writing for your website simply will help ordinary users to find it in search.
There are also a few search engines, such as Net Guide, specifically designed to promote and rank websites which are highly accessible. Google used to have one such search outlet, but it is no longer supported.
The extra traffic from these search engines might not be huge, but they are worth bearing in mind as another source of visibility for an accessible site.
Putting it into practice
The theory of how accessibility can boost your site’s visibility and traffic is all very well, but how can you carry it out in practice?
I mentioned a few practical steps in the previous section, such as providing text alternatives to visual content and checking out how your website looks in a text browser.
Not everything that makes a site more accessible will align directly with optimising for search, and a lot of it will require extra effort and some new ways of thinking. But it’s a worthwhile exercise, and there are a lot of free tools and resources available to help anyone who sets out to design for accessibility.
A good place to start is Deque System’s guide on Designing for Website Accessibility, part of a series on accessible marketing produced in association with the Whole Brain Group. They divide website design into five key areas for accessibility – complete with a handy checklist you can download.
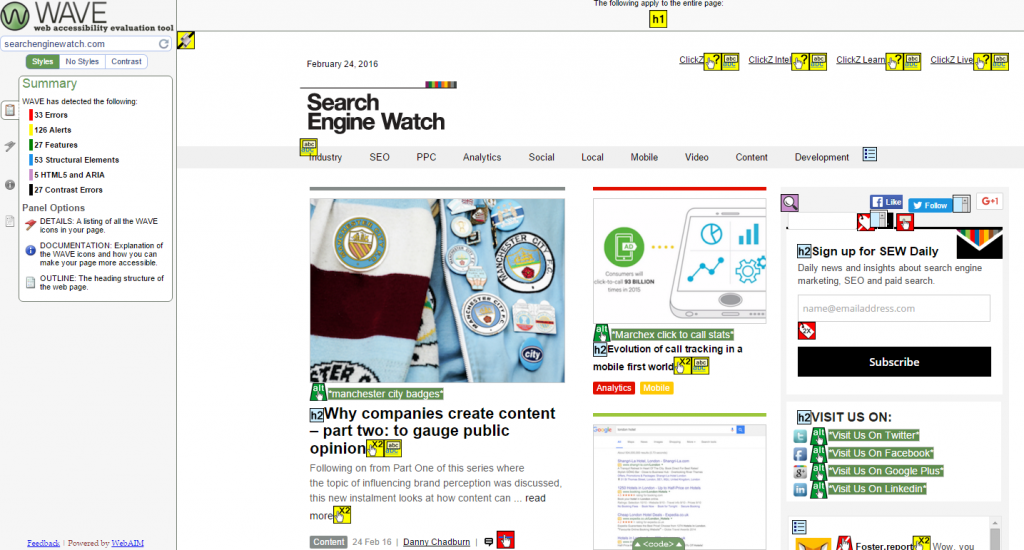
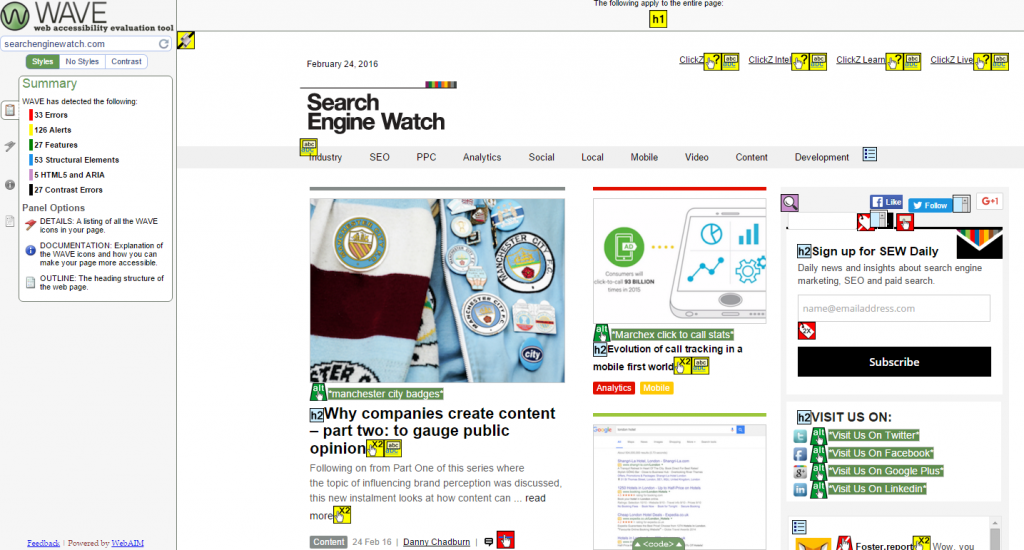
W3C, the web accessibility initiative, also has a set of tips for getting started with web accessibility with visual reference points. To check how accessible your website is already, you can run it through WebAIM’s web accessibility evaluation tool.
 The accessibility check for Search Engine Watch shows some work still to be done…
The accessibility check for Search Engine Watch shows some work still to be done…
A major current development in search technology, voice search, also has its roots in something that is highly beneficial to users with disabilities.
While ways of catering to voice search technology are not yet as refined as other techniques in SEO, there are still ways you can adapt your site to capitalise on voice search, as laid out in depth by Asim Ahmed.
Altogether, adaptations to make your site accessible are well worth adding alongside your usual optimisation for search in order to stay ahead of the curve and ahead of your competitors – and your visitors will thank you for it.