There are very few things that frustrate me as much as almost completing a task only to realize: “Crap. I need a developer for that.”
While there are some jobs better left to programmers, coders, and quality assurance specialists, there is room for us as marketers to step up our game. Master these five skills and I bet you’ll rely on developers a little less and get your work done a little quicker.
Data Tracking
1. Google Tag Manager
 Google Tag Manager was put into place to make our lives as non-coders much easier and limit the amount of effort needed to set up tracking and optimization tools on our websites. You’re probably familiar with it, but are you really an expert?
Google Tag Manager was put into place to make our lives as non-coders much easier and limit the amount of effort needed to set up tracking and optimization tools on our websites. You’re probably familiar with it, but are you really an expert?
If you haven’t studied up on Google Tag Manager, it’s time. It allows you to add, remove, and manage website tracking tags without editing code directly on your website. If you’re completely unfamiliar with GTM start by migrating your tags and master the logic behind the data layer of GTM.
The data layer does involve editing code, but the trade off is rich data about your users’ behavior.
For bonus points, familiarize yourself with the Auto-Event Variable and start tracking important actions like button clicks or error messages on forms.
Even if you don’t go so far as editing the code within the data layer yourself (don’t feel bad, I’d guess most marketers won’t), have a good understanding of its capabilities. That knowledge alone will help you immensely as you determine what tags you want added for your site and coach developers through the process. Access to more data is only going to make you a better marketer in the end.
Coding & Design
2. HTML & CSS Coding for Basic Forms
Whether you’re an HTML buff or a beginner, knowing how to create or edit HTML forms and dabble in CSS will help you get ideas to market faster. Work off of a template if necessary, but spend some time with a coder and take a few HTML courses so that you’re comfortable editing forms and launching the changes without a developer’s touch.
Use cheat sheets to help you create different types of fields and buttons so you can take your marketing efforts from ideation to completion with little input from a developer. Check out this article for specific coding tips if you’re new to forms.
If you have a good understanding of how forms are built, not only can you build your own, but you can also identify when a form is broken and why. With practice, you may even be able to make the fix yourself.
3. Markdown
Markdown isn’t new, but it’s becoming an increasingly valuable resource for people who don’t have a coding background. It allows you to use simple cues to integrate things like Headers, block quotes, images with references, links, and my personal favorite – tables – into text documents that need to be formatted for the web.
While some may still view it as a tool simply for bloggers, with Markdown you don’t have to battle hacky edits in WYSIWYG editors to get the styles you want to appear in your content.
Tools like MarkdownPad for Windows and this browser version allow you to write in Markdown format and convert it to HTML so even if you aren’t integrating content into WordPress for example, which has a Markdown plugin, you can easily input well-formatted content that is consistent time and time again.
Quality Assurance Testing
Marketers may be pros at A/B tests to determine the success of ideas or tactics, but whether you’re launching new feature, updating a form or getting ready for a large online sale, you need to think like a quality assurance specialist and test work before it goes live. There are two testing scenarios that marketers should be well versed in.
4. Testing Changes in Different Browsers

Use a web-based tool like BrowserStack to create a virtual machine and simulate what a site looks like in different browsers and operating systems.
BrowserStack has almost every active browser and OS combination, which is particularly helpful if you know a particular combination is most popular among your site visitors according to Google Analytics, but you don’t personally use that browser version or OS.
Testing changes and troubleshooting in different browsers may uncover something that requires a developer to fix, however it should prevent you from relying so heavily on your quality assurance team.
If you don’t have a quality assurance team, definitely add this resource to your toolkit.
Be sure to remember your website’s demographic when you’re testing. A task that is simple to you may not be simple to someone in a much older or younger age range.
Older demographics, for example, are more likely to double click buttons than younger people are. Consider how your audience will interact with your site to ensure they receive the best experience possible and you catch issues in a testing environment, rather than hear about them from a customer.
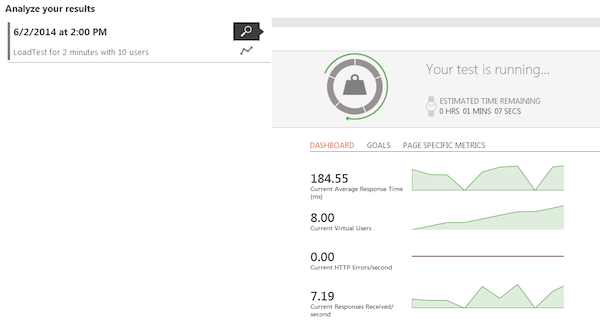
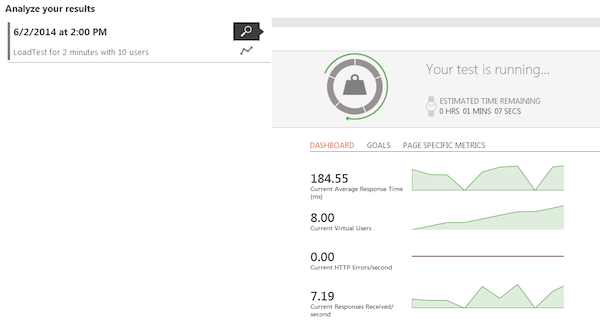
5. Load Testing for Traffic Spikes

Load testing is particularly important if you’re preparing for a large event that will lead to an unusual spike in traffic and activity on your website. Some free performance testing tools can be easily configured to simulate an estimated number of users and the length of time you think they will remain on your site. Running these tests will give you assurance that your site will withstand a surge in visitors.
Alternatively, these tests will make you aware well in advance if you need to make technical updates prior to your event to handle the increase in traffic. While changes to improve your site’s capacity will require a developer, its always better to take a proactive approach when you expect a great increase in traffic to your website.
Summary
These ideas may require you to reach beyond your comfort zone, but learning new things will benefit you and may help you impress your developer counterparts.
So what would you add? What’s the secret-sauce technical skill or tool you think all marketers should master?
 Google Tag Manager was put into place to make our lives as non-coders much easier and limit the amount of effort needed to set up tracking and optimization tools on our websites. You’re probably familiar with it, but are you really an expert?
Google Tag Manager was put into place to make our lives as non-coders much easier and limit the amount of effort needed to set up tracking and optimization tools on our websites. You’re probably familiar with it, but are you really an expert?

Leave a Reply
You must be logged in to post a comment.