
Google announced improvements to their rich snippet testing tool late last week, including a new moniker: the Structured Data Testing Tool.
There are three major changes, says Google:
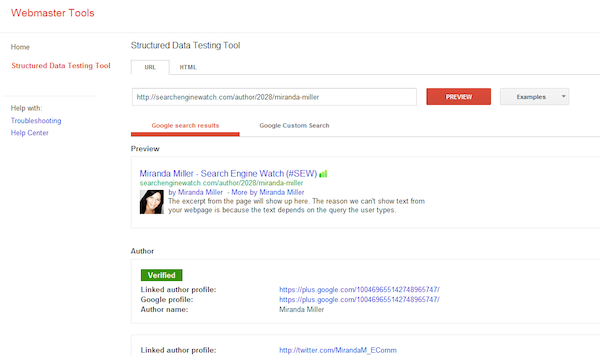
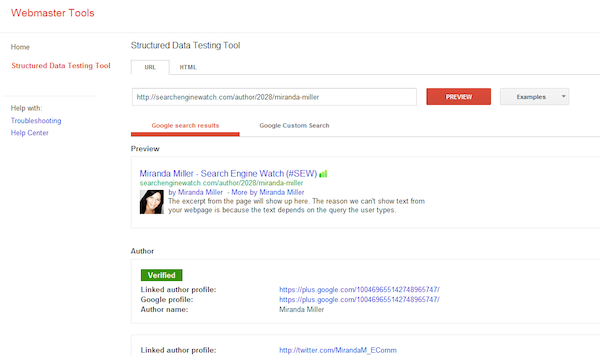
- We’ve improved how we display rich snippets in the testing tool to better match how they appear in search results.
- The brand new visual design makes it clearer what structured data we can extract from the page, and how that may be shown in our search results.
- The tool is now available in languages other than English to help webmasters from around the world build structured-data-enabled websites.
The tool is still located in the same place, at the rich snippets tool address. It’s still called the Rich Snippets Testing Tool in Google Webmaster Tools, though that may change.
Another confusing caveat is that the WMT Help resource has been updated to reflect the new tool name, but it still says it is available in English only, despite the announcement of new languages. It seems the tool documentation might be a few days behind the actual announcement.
It works with all rich snippets and authorship markup, including:
- Applications
- Authors
- Events
- Music
- People
- Products
- Products with many offers
- Recipes
- Reviews
Rich snippets help the major search engines understand the content of a page and its relevance to a given search query.
One complaint that has sprung up since the announcement is the new limit of 1,500 characters for HTML testing. Published pages can be tested using the URL tool, but those in development need to use the HTML tester. As one user commented on the announcement post:
Very disappointed that the HTML now only allows 1500 characters max. This makes testing very difficult for large sites with dev servers that are publicly inaccessible.
Sure I could edit the code down to fit the 1500 character limit, but then it’s not practical because it doesn’t test the actual code. Then we won’t find out if that’s correct until we publish. And if the markup is incorrect then it goes back in the publishing queue all over again.
Search Engine Watch author Thom Craver offers a solution. The most basic form of authentication for HTTP can be done by using a username and password in the URL, he said. Make your dev. environment publicly online, but behind a username/password combo using regular, basic HTTP authentication. The username and password can be included in the URL, so the tool can crawl using the right credentials.
To learn more about rich snippets and structured data, see Jiyan Wei’s Getting Started with Semantic SEO.