See Your Site as Googlebot Mobile Does
With the Google’s Mobile Update coming in hot, are you sure you’re auditing the mobile content Googlebot is seeing?
With the Google’s Mobile Update coming in hot, are you sure you’re auditing the mobile content Googlebot is seeing?
With the Google’s Mobile Update coming in hot, are you sure you’re auditing the mobile content Googlebot is seeing? Not just content, but directives and annotations can change depending on the user-agent or device being used to request a page of a website. This article walks through one quick way to leverage free browser tools to ensure you’re looking at sites through the eyes of Googlebot Mobile.
Tools Used:
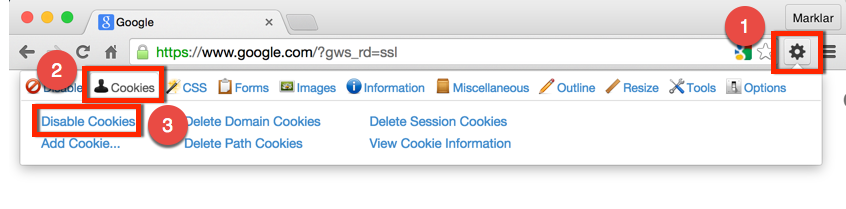
Googlebot does not accept cookies, so in order to ensure we’re seeing the same thing we’ll need to disable them in our browser. One way to do this is to download the Web Developer Extension for Chrome. Once installed, a gear icon will appear to the right of the address bar. As seen below, click the gear icon (1), then click the Cookies tab (2), then finally Disable Cookies (3). Note: This will sign you out of any logged-in accounts, so be sure to re-enable cookies when done. Consider downloading and using Chrome Canary for troubleshooting to avoid this issue.

Next navigate to the documentation Google maintains (click this link or Google search [googlebot smartphone user-agent]) for the most up-to-date Googlebot Smartphone user-agent string. Also find below. Highlight and copy, we’ll need this later in the tutorial.
Mozilla/5.0 (iPhone; CPU iPhone OS 6_0 like Mac OS X) AppleWebKit/536.26 (KHTML, like Gecko) Version/6.0 Mobile/10A5376e Safari/8536.25 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)
Now open Developer Tools in Chrome by clicking View -> Developer -> Developer Tools.

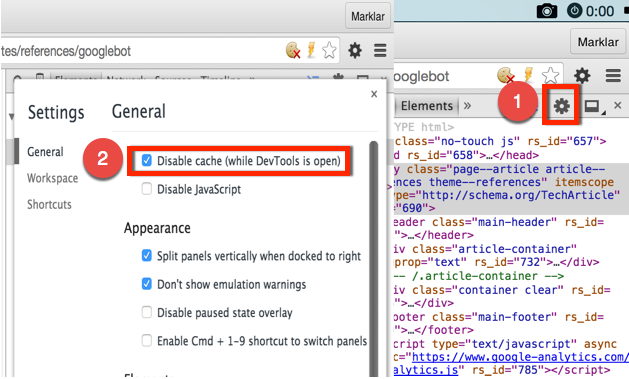
Once Developer Tools is open disable cache by clicking the clicking the gear icon (1), and checking the box Disable cache (while DevTools is open) (2), as shown below.

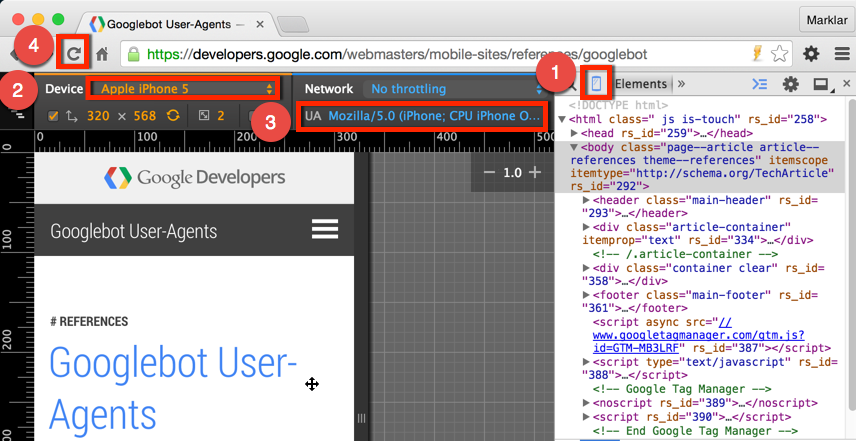
Finally, click the little iPhone icon in DevTools (1), set Device to Apple iPhone 5 UA box (3), and refresh the page (4).

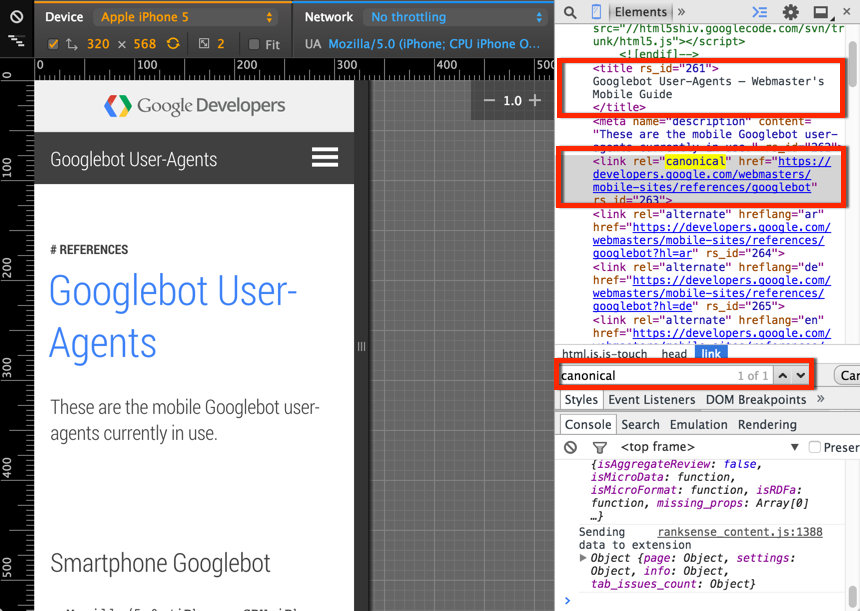
Congratulations you’re now seeing the page Googlebot is seeing for Mobile devices!! To review, the main points to consider here are:
Now that Google is crawling JavaScript, be sure to look for and audit content, directives, and annotations within DevTools. Again, website can now be configured to change content based on many factors. To see what Bing sees, simply right click the page and View Source. This incomplete view, is also what most SEO crawlers, like Screaming Frog are currently looking at.

A couple other fun advanced options to consider: