The amount of information streaming in about mobile search every day can easily become overwhelming.
One thing that we know for sure when it comes to mobile SEO best practices: Google has made it clear that a bad mobile user experience will result in poor rankings in their mobile search results.
What follows are some starting points about how to use your mobile engagement performance to identify common issues and fix them.
Mobile Site Configuration
Google supports and has solutions for most mobile site configurations, which we can generally categorize by whether a site has unique mobile URLs.
Same URL for Both Mobile and Desktop
Google has come out in support of responsive design, preferring the method of detecting the screen width of a mobile device and serving the appropriate site content from a single URL.
Alternatively, rather than detect the width of the user’s screen, many sites choose to identify the device type from the browser’s user agent string. Because there are so many possible user agent variations, this method is less preferred than the simpler screen width method, but if used, Google recommends adding Vary: User-Agent to the HTTP header of all applicable pages.
Unique Mobile URLs
Many sites have unique mobile URLs and Google has solutions to help ensure crawling clarity in these cases. Use rel=”alternate” on desktop pages to point Googlebot to mobile pages and rel=”canonical” to close the loop from mobile pages back to desktop.
For help with understanding mobile specific traffic and errors, be sure to verify your mobile subdomain or subfolder separately in Google Webmaster Tool accounts.
Assessing Mobile Engagement
Mobile-friendly sites mean more mobile-friendly search listings to choose from and Google has made it clear that understanding mobile user engagement is key in contributing to SEO success.
Our process for assessing mobile engagement starts with having the ability to distinguish between mobile and desktop customers in our analytics, identifying pages where mobile customer usability metrics are significantly worse compared to desktop, then diving into issues by emulating mobile devices using freely available tools.
Identifying Performance Differences Between Desktop and Mobile
Differentiating desktop from mobile traffic is the first step toward gaining a deeper understanding of how your customers are behaving on mobile devices.
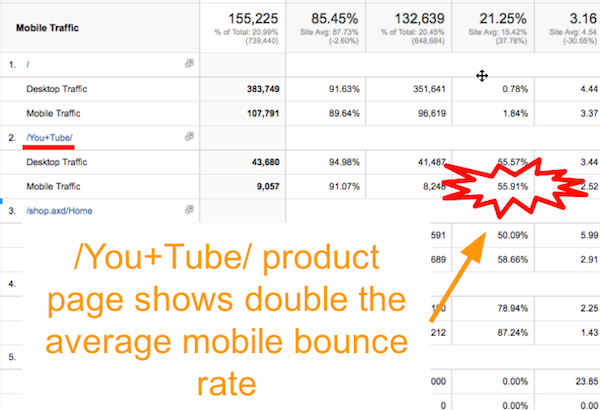
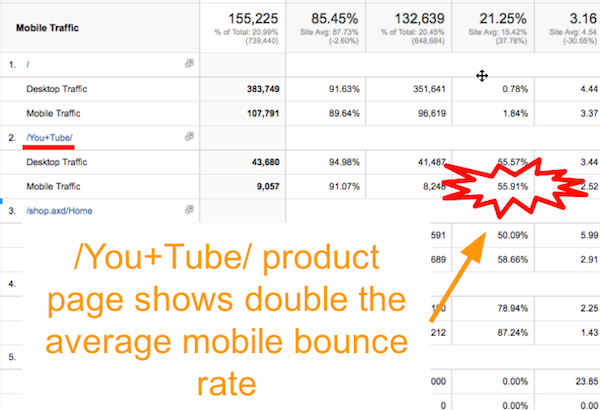
This can be easily accomplished in Google Analytics by first creating a desktop-traffic-only segment, adding the default mobile traffic segment, and finally navigating to the organic landing page report (shown in the image below). More effort may be needed using other analytics packages or configurations.
Action: Get desktop and mobile organic landing page metrics next to each other to identify and optimize outliers.

Identifying Mobile Pages With Bad Customer Engagement
The second step in assessing mobile engagement is to understand how customers are interacting with your site for particular organic landing pages by comparing usability metrics of desktop and mobile users. Common metrics for assessing customer engagement are bounce rate and pages per visit, but ideally, the site owner will also set up more specific custom event tracking.
In an example provided by Google, they look at bounce rate to compare user engagement across device types. Specifically, they flag pages that have a high mobile bounce rate when compared to the site’s average mobile bounce.

View as Mobile Device, Check Relevance and Basic Issues
Once pages have been marked for further investigation they will typically fall into one of three categories.
- Onsite usability issues.
- Page is slow to load.
- Bad search intent.
Onsite Usability Issues
Onsite usability issues consist of anything that makes it hard for a mobile user to interact with a page. Some examples specifically cited by Google as causing issues across the Web are pop-ups, overlays, and survey requests. Others are small fonts, text boxes, and buttons that make it a challenge for customers on smaller screens.
Conversely, sometimes the mobile version of a site simply doesn’t display enough information. Having a link to the full site and assessing its use by customers use can help in understanding where mobile content may be lacking.
Action: The best way to test onsite usability issues is to take a look directly, but since it’s not always feasible to have several mobile devices lying around, there are alternatives to help you see what your mobile customers are seeing without leaving your computer. For example, the Chrome browser has a very comprehensive set of device emulators (Google search chrome device emulator) and WebPageTest.org has some great mobile emulator options.
Page Speed
Page speed improvements are the poster children of mobile optimization for good reason. Google claims that while a site has one second to hold a customer’s attention, the average page load on mobile is seven seconds. This is a big deal because mobile networks are configured to take 0.5 seconds per request. Right off the bat, sites are only left with a half-second window to display content before many customers will move on.
This issue is exacerbated when a site has redirects, which are unique requests and cause 0.5 seconds of latency each. Google is aware of this and will often send users directly to the end state URL from their results page. If multiple redirects exist on your site, though, it could singlehandedly be causing your poor mobile user engagement.
Action: One way to garner specific insight in how to improve page speed is to take your previously identified high-priority/low mobile user engagement URLs and plug them into a page speed insight tool (Google page speed insight). Google Analytics has this tool built in at the URL level. WebPageTest.org is a solid alternative.

Google suggests paying close attention to items marked as high priority in their tool, while making it a point to prioritize the easier to implement options. For example, one common fix is as easy as adding a line to your HTTP header to leverage browser caching.
Bad Search Intent
Bad user engagement metrics can also indicate that the customer did not find what he or she was looking for from the search results.
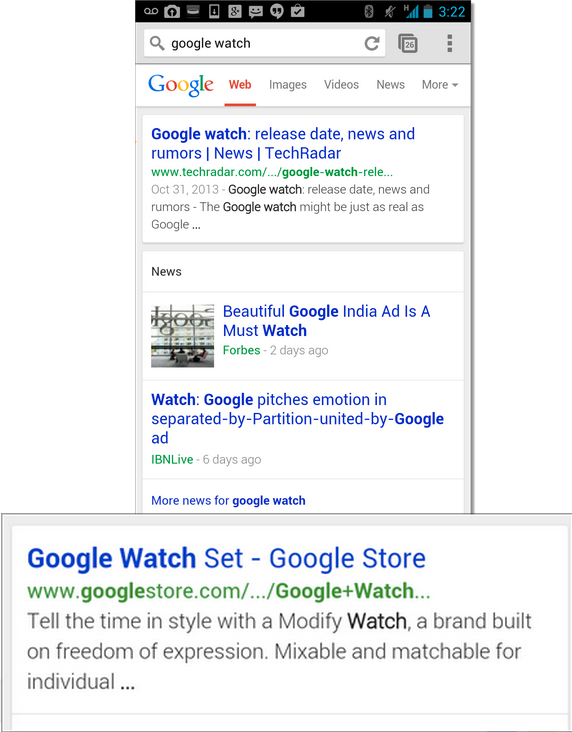
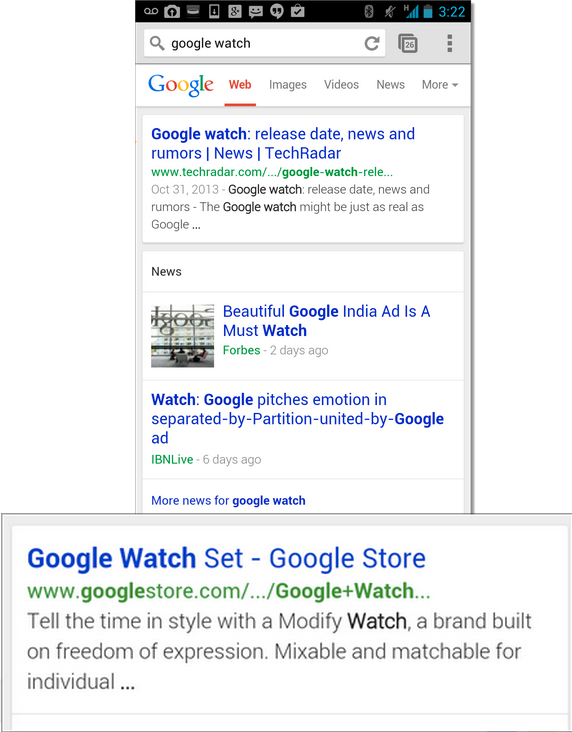
In an example used by Google, it was determined that after hearing the announcement of Android wearables (largely featuring hip-looking watches), customers searching google watch were landing on pages with normal watches that just had the Google logo on them and immediately bouncing.
Action: If onsite usability and page speed don’t seem to be the reason for bad user engagement, look at the keyword the customer searched to identify intent.
Use the Top Pages report in Google Webmaster Tools’ Search Queries section to find the page with poor user engagement and click the drop-down to reveal top searches.

Looking at the actual live search results page can also provide the context of current events to help reveal the customer’s true intent.

Conclusion
Customers have always looked to search for quick access to what they desire. With the rise of mobile devices, quick needs to be faster and the user experience needs to be customized.
The importance of optimizing for mobile is clear as user engagement is a part of Google’s ranking algorithm. By establishing your own benchmarks in how mobile is performing when compared to desktop, then further categorizing by page type and segmenting smartphone and tablet traffic, outliers give us clear clues into any issues that exist on a particular site.
Whether it is onsite usability, bad page speed, or bad search intent, prioritizing according to the scale to which these issues are happening across the site can help to dramatically improve mobile site rankings. Many solutions to these common problems are simple site configuration changes that often take less than an hour to implement.