Finding opportunities in a competitive business can sometimes be the difference between success and failure. The same can be said for online marketing. You’re competing for search engine real estate. The view has changed over the years – from 10 blue links to maps to local search to universal search and personalization. What hasn’t changed is a business’s need to get ahead.
I’m going to outline some underutilized opportunities to make your listing stand out from others within that limited real estate using schema.org protocols.
Note: You should be marking up the obvious first. Don’t skip name, address, phone, business description, events, offers, and other better-known markup opportunities and just focus on these. Implement these AFTER you’ve taken advantage of the more “mainstream” markup options.
I have written previously about adding markup to your address and reviews. Today I’m going to look at some things that are great opportunities, but don’t spring to mind immediately when someone mentions schema.
Breadcrumbs
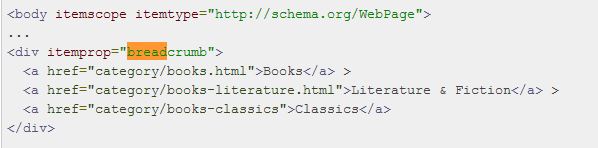
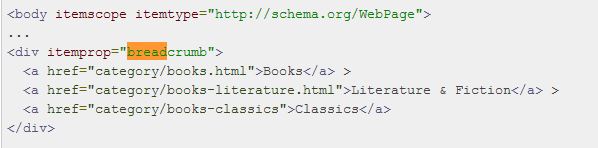
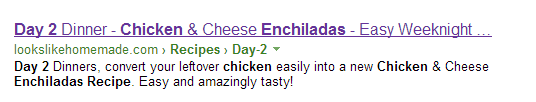
There is a huge opportunity here. And many sites already have the breadcrumbs in their code. All they need to do is mark them up. It’s fairly easy to mark this up – and it provides extra links in the search results that can increase your organic click-through rate.

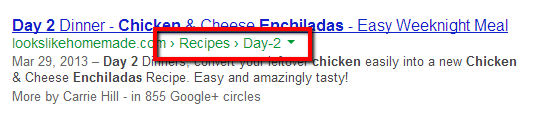
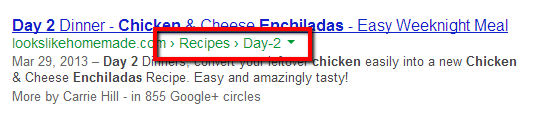
The results are pretty neat – a listing with breadcrumbs marked up looks like this:

You can accomplish the breadcrumb markup by hand coding your page templates as shown above, or using a plugin for WordPress, Drupal or Joomla that handles this for you. I use WordPress exclusively and I always recommend Yoast’s WordPress SEO for adding Open Graph and breadcrumb markup to your site. Yoast uses rdfa markup for breadcrumbs – which was a precursor to schema – but it is still useful and works well in both Bing and Google.
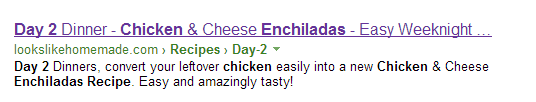
You can see we also have breadcrumbs in search results in Bing organic listings:

Person Schema
 Do you have “about” pages on your website? Do you have a member of your staff that has a well-known name in your industry or niche?
Do you have “about” pages on your website? Do you have a member of your staff that has a well-known name in your industry or niche?
Using a “Person” schema is a great way to format a large amount of data about an individual to create a nice snippet in the search engines when someone searches for their name. While “authorship” handles some of this within a Google result – having the information that pertains to your expertise marked up can help in Bing as well.
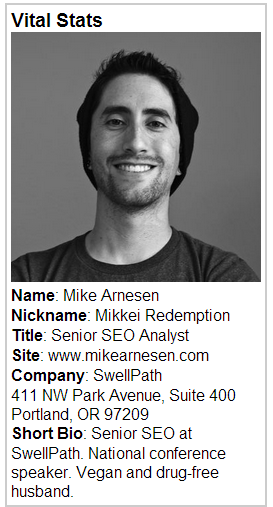
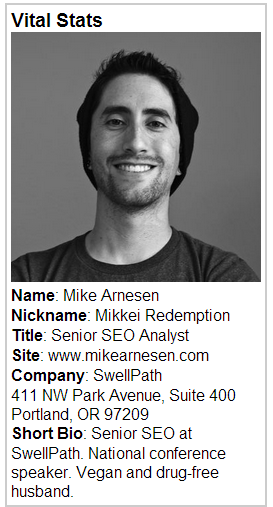
To be honest – I only found ONE person in the search industry who has this done (yes, me included!) Mike Arnesen from SwellPath is really the go-to guy when you want to talk about authorship. He also does a lot of work and writing around schema.org and the semantic web. He’s also a really nice guy – look him up if you want to learn more!
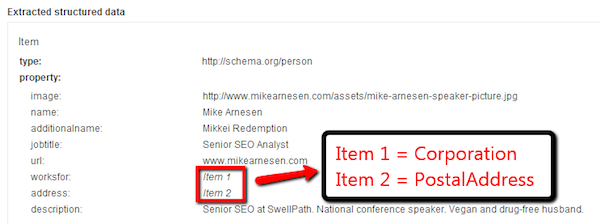
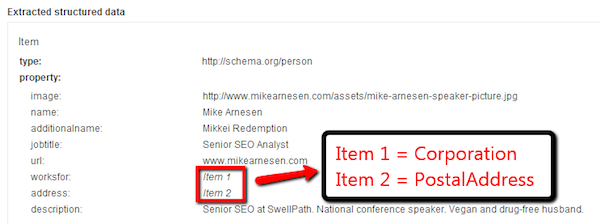
Arnesen set up the schema.org “Person” markup on his personal “About” page. This page contains schema.org markup for Corporation, as well as Postal Address as well. It’s a great way to place a “business card” on your website that defines exactly who you are, what you do, and where you do it.
His markup is very simple – you could take the code from his page, replace it with your own content, and place it on your own about page.
In the short bio, include keywords that describe your expertise and what you “bring to the table” for your clients. If Google and other Search Engines can see your Bio, Expertise, Company and Location categorized and ready for them to pull and deliver to a user, why wouldn’t this be a good idea?

You can see how easy this code is to implement. It’s not complicated, but you definitely should do it!
Schema Now, Not Later
I’ve been reading, and thinking, about the marriage of schema and Mobile. I just downloaded Google Now on to my iPhone, and the “cards” that they display intrigue me. Is it outside the realm of reality to think that structured data could be (fairly easily) included in one of these cards?
I think if an app, or a search engine wanted to deliver mobile-friendly content – the content from the semantic markup that schema provides would be a great place to find it.
So there you have it – two extremely underutilized ways for you to take advantage of schema markup and step ahead of the competition. They’re both really easy to implement, so there’s really no excuse to not include these on your own website. Once implemented, create an annotation in your Google Analytics account and see if you can measure any increase in click-through rate.



 Do you have “about” pages on your website? Do you have a member of your staff that has a well-known name in your industry or niche?
Do you have “about” pages on your website? Do you have a member of your staff that has a well-known name in your industry or niche?