Online commerce continues to growth in the double digits every quarter, and with more money being spent online, online vendors are constantly being presented with the opportunity to increase their online sales.
The idea of spilt testing and conversion rate optimization are certainly not new, but there is a lot of room for improvement in the approach.
Split testing is a critical path item for improving the conversion potential and performance of your website, but it’s not a vacuum. There are other important considerations you need to consider before you start testing – like what to test.
Known Unknowns
The easiest path is to test the obvious items, those you are fairly certain will have an impact on your conversions.
The most obvious are elements like:
These pieces of your web page have become the standard starting points for conversion testing, but what about the elements on your site that are adversely affecting conversion that you are unaware of?
Unknown Unknowns
The old saying goes that the more you know, the more you don’t know. So how do you gain insight into problems you don’t know about?
Observation.
It is a simple concept that is not executed on as often as it should be. Take the time, and make the necessary arrangements, so that you can watch you users use your website.
UserTesting.com is wonderful for this. It has helped us find specific problems that were directly leading to lost revenue, that we had no idea even existed.
The trick here is creating a scenario where you can play Big Brother, because you will never get the full truth from asking.
You need to let your customers navigate your web pages and conversion funnels, and pay close attention to both their mouse movements and the specific language they use to describe their behavior.
Dollars and Sense
A few months back I wanted to test a full shopper loop, from query through checkout, to see where we were leaving money on the table.
We had been running a number of A/B tests and seeing good results but this didn’t give any visibility into how visitors were experiencing our site; how they were thinking about it.
Here’s what we learned:
1. Cluttered Category Pages
Our category pages were too cluttered with descriptions, and actually made it daunting for our visitors to read all of the crammed description copy we had written
Before:

After:

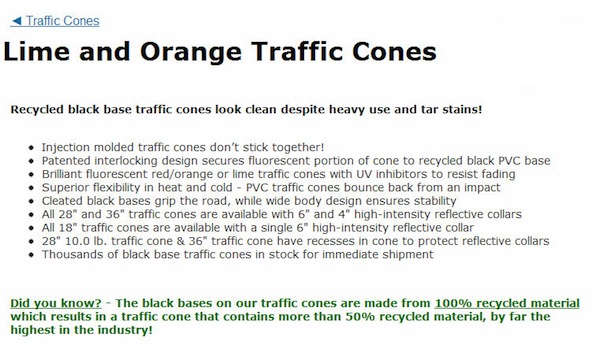
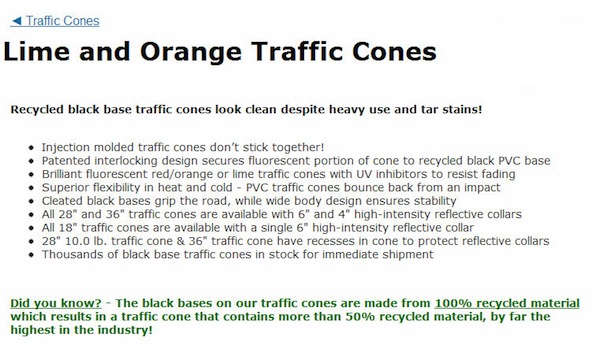
2. Missing Pricing Information
Visitors were getting to our products pages with prices and add to cart buttons, but because of the layout of our category templates, they were not seeing the prices – becoming frustrated, and leaving!
The solution in this case was so simple; all we did was add a small image in the header telling users they needed to scroll down for pricing!
Before:

After:

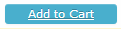
3. No ‘Add to Cart’ Button
The next issue is almost laughable in retrospect, but people were missing our “add to cart” button. Why? Because it didn’t look like a button, it was simply a plain text link that said “add to cart”.
Directly in line with Steve Krug’s manifesto, the solution was to stop making our customer’s think, and make the button look like a button!
The new button now looks like this:

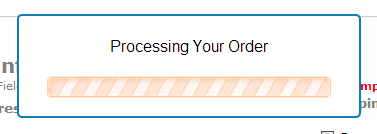
4. Checkout Confusion
The final head smacking moment came while watching users go through the checkout process and submit test orders.
Between clicking the submit order button and the thank you screen there is a 2-3 second delay while the order processes, but the users don’t know that! So while all of this heavy lifting of hitting the payment gateway, hitting the inventory server, etc. is all going on – the user is left staring at their screen wandering if anything happened.
This led to countless occurrences of people repeatedly clicking the submit button, clogging up the order processing functionality, and causing the shopping cart to stop dead in its tracks. It is nauseating to think about how many orders were lost due to this lack of attention to detail on our part. The fix, again, was so simple: just tell the user’s what’s going on – set an expectation, and here it is:

So. Freaking. Simple.
Closing The Feedback Loop
Again, in retrospect these are all head-smackingly simple changes, but we never would of thought about them had we not physically watched users go through the process.
It is amazing how much actionable information you can instantly glean from watching and listening to people use your website.
The slightest little thing that has never occurred to you, your boss, or anyone else on your team – may be the one small change that is costing your money.
After making the four simple changes above, daily online sales have increased by almost 50 percent! And this is only the beginning, the real lesson here is that you can’t change what you don’t know – so you need to be proactive and turn the unknown unknown’s into known unknowns, so you can fix them.
What are some small changes that have led to big results on your websites?