WordPress is fantastic, free, and open source. It can be installed, up and running in a matter of minutes.
WordPress is fantastic, free, and open source. It can be installed, up and running in a matter of minutes.
However, out of the box, WordPress is not as SEO friendly as you’d think.
This guide will show you the necessary steps to optimize a WordPress website, focusing on modifications that apply to SEO.
Note: These steps and screenshots were creating using WordPress version 3.5
Here are some quick links to jump to each step:
Step 1: Privacy Settings During Development
One of the last configuration settings in the infamous 5 minute install is the Privacy setting. It is preferred to uncheck this box during development. This will block your site from being indexed by the major search engines.
The last thing you want is Google to show your Sample page in the search results. When you are ready to officially launch, come back and check this box.

If you accidentally installed WordPress with this setting checked, don’t worry. You can adjust this setting at anytime under Settings >> Reading.
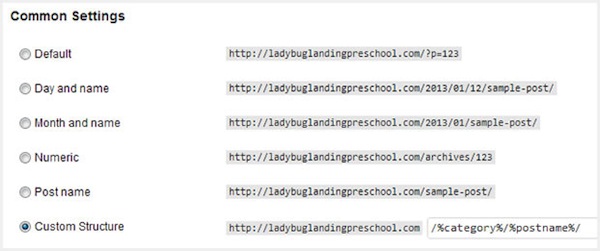
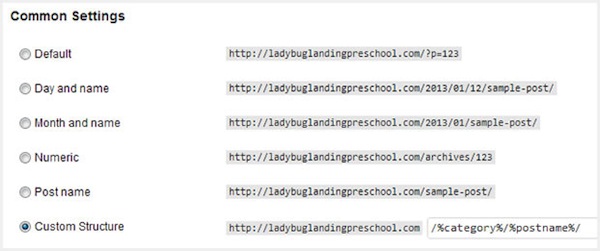
Step 2: Permalink Settings – Search Engine Friendly URLs
You can configure search engine friendly URLs (SEF URLs) by selecting the Custom Structure option and adding the following parameter in the text box.

Step 3: Rename the Uncategorized Category
I cannot tell you how many blogs I read an notice that the blog is carelessly categorized under Uncategorized. Let’s fix that.
Visit your Categories setting page accessible from the Posts menu. Hover over the Category and select Quick Edit. Rename this to some sort of catch-all name that will suit any blog topic if you, your clients, or guest bloggers accidentally forget to select a category for their post. By renaming the Uncategorized category, you don’t have to adjust your default category under the Writing panel.

Step 4: Customized Page Titles & Meta Tags With the All in One SEO Pack Plugin
By default, WordPress will use your page or post title as the HTML page title tag value and doesn’t bother to include the meta description tag or meta keywords tag. There are a few other plugins that can help you customize these tags, like the Yoast plugin, however, I like the simplicity of the All in One SEO Pack plugin.

After you get the All in One SEO Pack plugin installed, head to the admin page. They conveniently remind you if you haven’t configured your settings yet.

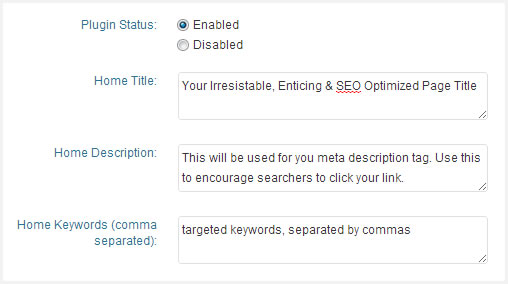
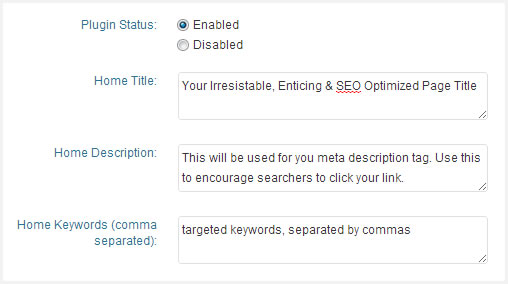
The admin page will allow you to configure global settings for the plugin as well as define the page title, meta description, and meta keywords tag settings for your homepage specifically.
- Enable the plugin.
- Enter your irresistable page title. Create an enticing page title using your targeted key phrases and keep it under 50 characters. Google truncates anything past 50 characters.
- Enter an encouraging meta description. This is your chance to get searchers to click your search result over the others in the SERP. Optimal over 50 characters and under 146 characters.
- Enter your targeted key phrases. Google publicly stated that they ignore this tag, but Yahoo still uses it as well as other search engines.

Delete “ | %blog_title%” from the following fields. If you leave the default setting, your page and post titles will end up too long and cause an error. They should look like this:

This is a cool feature added in a recent plugin update. You can enter your Google+ profile URL and the plugin will add the rel=author tag on all of your pages and posts for Google Authorship. This is how you get your profile picture to show up in the SERPs. (Note: You must add your site to the Contributor To section of your Google+ profile in order to complete the two-way authentication.)

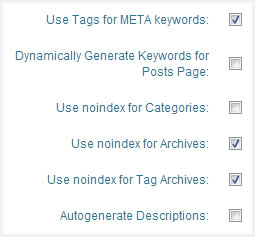
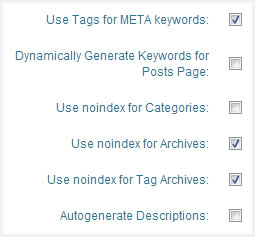
The first two checkboxes below will allow you to have control over the meta keywords used for your blog posts (not pages). You will use the Tags field when creating a post to define your keywords.
Allow the search engines to index your Category pages, but not your Archives and Tag Archive pages. If you do, you end up with a bunch of low quality pages in the index.
Finally, I like to write my own meta descriptions, so I uncheck that last box, however, if you are passing this blog off to your client, or have guest bloggers posting on the site, you might want to leave the Autogenerate Description checkbox checked as they most likely will not write them on a regular basis.

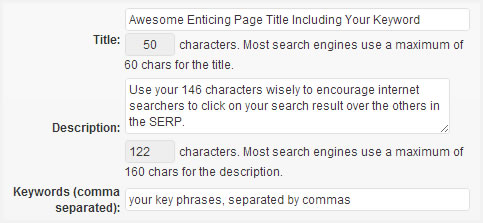
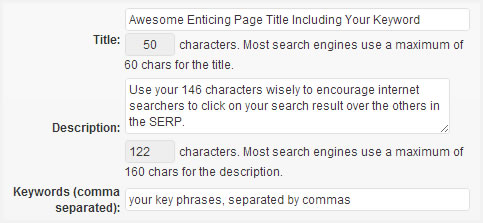
Now that you have the main settings customized, let me show you what the panel looks like when you are working on a Page. (Note: Ignore the character suggestions below and take a look at my pro tips referenced earlier. Not all search engines will acknowledge that many characters.)

Step 5: Reduce 404 Errors With the Category Pagination Fix Plugin
There is a bug with WordPress where you will end up with 404 errors when trying to access any Category page beyond the first page. If you include the Category Pagination Fix plugin as part of your install process, you can avoid Google & Bing webmaster tools from ever reporting the 404 errors. There is no additional configuration, simply activate and move on…
Step 6: Remove Unnecessary Links to Images With the Remove Link URL Plugin

By default, WordPress automatically links images you upload and insert to themselves. This is unnecessary and results in a dead end if a user clicks on an image. It will open the image leaving the user with no navigation and they are forced to click the browser’s back button.
Linking your images to themselves might be necessary if you have some sort of Lightbox pop-up feature. Let’s kill the link for now. Install and activate the Remove Link URL plugin. No additional configuration required.
Step 7: Autogenerated HTML & XML Sitemaps

You can have your web pages and blog posts included in the search index much faster if you provide the crawlers or bots access to HTML and XML Sitemaps. I recommend the Simple Sitemap plugin to generate the HTML Sitemap and the Google XML Sitemaps plugin to generate the XML Sitemap.
Just use the basic configurations on these two plugins, nothing fancy required unless you are an advanced XML Sitemap expert. After you have these two Sitemap plugins installed and you have officially launched your site, you will want to submit your XML Sitemap to Google & Bing. I have created and posted an extensive step-by-step XML Sitemap submission guide on my blog that will help you with that process.
Step 8: Google Analytics for WordPress

There are a ton of ways to add Google Analytics website tracking code to your website; I personally like the Google Analytics for WordPress plugin because it has the option ignore Administrators.
Configuring this option allows Administrators to work on the site without skewing your reports. (Note: If you are developing your site on a testing server, you will want to wait until you launch the site before activating this plugin.)
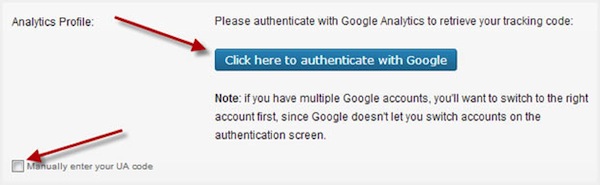
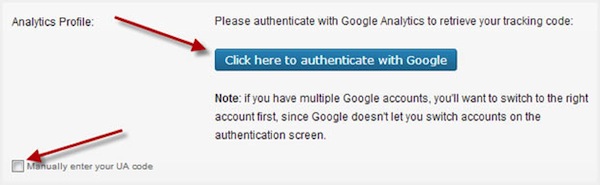
Either use the button or manually enter your UA code to authenticate with Google

Click the checkbox to show advanced settings

Use the drop down list to select Administrators

Step 9: Responsive Theme
When you are selecting a premium theme from ThemeForest.net, ElegantThemes.com, TemplateMonster.com, or any of the other hundreds of theme directories, consider selecting a theme with a “responsive” design. A responsive theme will automatically adjust the layout, menu items, and images to render nicely on desktops, laptops, tablets, and mobile devices.
Google suggests a responsive design to encourage a better online experience (and they’ll give you a boost in the SERPs if you do so). Google has also been testing out an addition to the SERPs. When users are searching on mobile devices, Google will show a mobile icon indicating to the searcher that those sites are mobile friendly. Make sure your website is as accessible as possible.

Step 10: Review & Optimize Your Theme Code
After you have selected your WordPress theme, you will want to analyze the theme’s code for technical optimization errors. I like to use the SEO Doctor Firefox add-on to get a quick look at my pages.
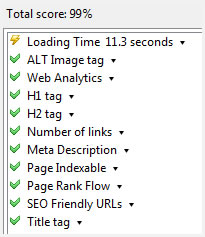
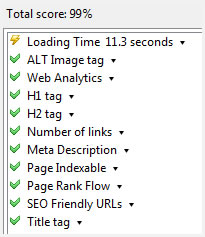
With this Firefox tool, you can quickly get a review website optimization opportunities. We cannot expect awesome web designers who create amazing themes to be SEO experts. A common flaw in WordPress themes are logos wrapped in an H1 tag. This causes multiple H1 tags to be present on every page.
Here is an example of what the SEO Doctor add-on will show you:

Step 11: Optimizing Your .htaccess file
The .htaccess file is the first set of code the server reads before it loads any web pages. Here you can define a set of rules. This file is very powerful and can also crash your site in a split second if you have any errors in the file, so be careful, backup and test.
Canonicalization: Force the www or non-www Version of Your URL
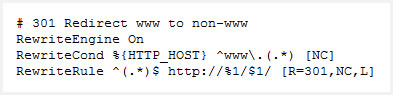
Make sure that your website is not able to load both the www and the non-www version of your URL. Google will count each web page, even though they are technically the same, as two different pages and give your site a duplicate content penalty. You can force one version over the other by adding a few lines of code to your .htaccess file. The redirect must be a 301 permanent redirect. A simple meta tag or javascript redirect will not work.
I personally like to use the non-www version because it’s shorter. The example code below can be added to your .htaccess file and will force the non-www version. If you want the www version, here is a link to example code.

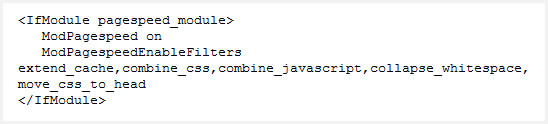
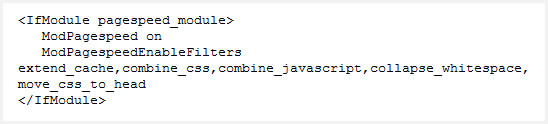
Increase the Speed of Your Site by Caching Your Website Files

mod_pagespeed speeds up your site and reduces page load time. This open-source Apache HTTP server module automatically applies web performance best practices to pages, and associated assets (CSS, JavaScript, images) without requiring that you modify your existing content or workflow.
Check with your hosting provider to ensure mod_pagespeed is supported and if it is, activate it. Then add the following code to your .htaccess file.

Force Trailing Slash on URLs
Another trick to avoiding a duplicate content penalty is to force a trailing slash on all of your URLs. You can do so by adding the following code to your .htaccess file.

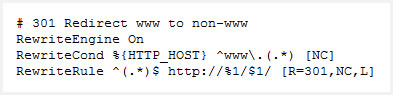
301 Redirect URLs
Often times, WordPress is replacing a static HTML website as an upgrade. You will need to properly 301 redirect all of the old URLs to the new ones so you don’t end up with a bunch of 404 page not found errors. A quick way to get a list of URLs already indexed by Google is to search “site:yourdomain.com”. And sometimes you just need to redirect a broken link.
Here is sample code to properly redirect URLs using a 301. (Note: Notice the first part of the code does not include the full URL, but the second part does.)

Step 12: Optimizing your robots.txt file
Crawlers or bots will scan web pages on your site for inclusion in the search index, but they will check your robots.txt file first for any instructions. The User-agent: * specifies that all crawlers are welcome.
You can help the crawlers learn about all of the pages on your site by telling them where your Sitemap is located. You can also tell the crawlers which pages and directories you do not want included in the search index.
I like to Disallow a few directories that are standard in every WordPress install. There is no need for any content within those directories to ever show up in the search engine results pages (SERPs). Block them using the example code below.

Final Thoughts
These WordPress website optimization tips only scratch the surface. There are hundreds of amazing plugins to further optimize your site. Additionally, each website is unique and might require different SEO strategies.
I’d be curious to see what SEO tips you might have to offer to optimize WordPress. Use the comments section below to share your suggestions. If you have any WordPress or SEO questions enter them below and I’ll respond as soon as possible.
 WordPress is fantastic, free, and open source. It can be installed, up and running in a matter of minutes.
WordPress is fantastic, free, and open source. It can be installed, up and running in a matter of minutes.