Landing pages can be used for PPC ads, mobile app downloads, promotional campaigns and more. On-page optimization tactics are intended to boost conversion, improve PPC quality scores, and provide a better user experience.
Yet with so many companies “not ready to do mobile”, the mobile landing page experience has basically been ignored. With mobile web use dramatically on the rise, marketers can no longer ignore the impact. There are over 4 billion mobile phones on the planet, and Google estimates by 2014 more people will use mobile phones than PCs to go online.
How much of your web traffic is mobile? Ten percent? Twenty percent? Do you even know?
A Case for the Mobile Landing Page…
When it comes to landing page optimization, a simple A/B test may yield a 20-30 percent increase in conversion. Although this is positive, such small incremental improvements don’t make much sense if a significant number of mobile visits are being ignored.
For example, let’s say 1,000 users visit your landing page, and 2 percent (20) of them convert. You do an A/B test, which improves conversion by 25 percent (5) users. Meanwhile, the mobile 15 percent (150) of your traffic visitors are virtually ignored and presented with a far-less-than-optimal experience. It’s logical to recognize that focusing on the 150 makes more sense than the 5 new conversions, especially since mobile users are more likely to convert.
“88% of mobile searchers take action within 24 hours.
About 70% take action within 1 hour.”
~ Google Mobile Movement Study, 2011
10 Ways to Make Your Landing Page Mobile-Friendly
It’s time to adapt your strategy. Instead of just designing a traditional landing page, plan to uniquely consider landing page content and layout for various devices and screens of all sizes – desktops, tablets, smartphones and beyond. Here are some tips to assist with planning:
 1. Be Accessible
1. Be Accessible
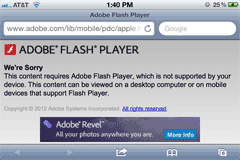
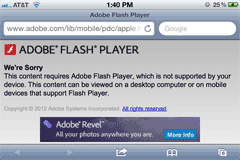
Ensure your content is available and visible for mobile devices. Flash, frames, PNG-24 images, and numerous plug-ins are not accessible for mobile.
Update your site with mobile-friendly alternatives like HTML5, jQuery, and JPG or GIF image formats.
“40% turn to a competitor’s site after a bad mobile experience.”
~ Compuware, “What Users Want from Mobile”, 2011
2. Be Fast
Your mobile pages should be lightweight (less than 20 KB total) and minimally load in under 5 seconds.
 The top slowdown factors for mobile pages are the number of requests (loaded images, scripts, etc.) followed the number of bytes (page size), so strategize accordingly.
The top slowdown factors for mobile pages are the number of requests (loaded images, scripts, etc.) followed the number of bytes (page size), so strategize accordingly.
Consolidate or eliminate scripts, resize and save mobile-optimized images, leverage image sprites to enable caching one image versus many, use CSS in place of images, and apply additional mobile web performance optimization tips to your code and content as needed.
Tools like W3C Mobile OK, mobiReady, or Mobitest can be used to determine the load time and size of your landing pages.
“43% are unlikely to return to a slow-loading mobile site.
74% of mobile users wait up to 5 seconds; 60% wait 3 seconds or less.”
~ Compuware, “What Users Want from Mobile”, 2011
 3. Be Orderly
3. Be Orderly
For smartphones, present a single-column layout with the priority content at the top. Mobile users are goal-oriented versus the more benefit-oriented desktop users, so always feature call-to-action task completion content (e.g., click-to-call, find a store) “above the fold” or within the top 100 pixels for smartphones.
If your call-to-action (CTA) is potentially lower on the screen, be sure to present a teaser like “scroll down for offer” to retain engagement.
4. Be Brief
 Depending upon the verbosity of your traditional landing page, there’s a good chance you’ll need to cut copy in half for mobile optimization.
Depending upon the verbosity of your traditional landing page, there’s a good chance you’ll need to cut copy in half for mobile optimization.
Screen size varies, so reduction may be about 65 percent for tablets and 35 percent for smartphones.
In other words, trim six-word headings to three or four, and trim five bullets to two or three.
Tip: Plan landing page content with mobile first to avoid the need for variations across screen sizes.
Mobile headings should ideally be only 3-4 words.
It’s still important to sell the content. Leverage creative copywriting and consider visualizing benefits as icons to replace or reduce the copy.
Every single word should add value or get cut.
 5. Be Legible
5. Be Legible
Users should be able to read the page without zooming. The minimum font-size should ideally be about 16 pixels, the 100% default for browsers.
Google recommends an arm’s length as a legibility guide for mobile.
A simple color palette, strong contrast between text and backgrounds, and adequate negative space between elements also play a large part in legibility.
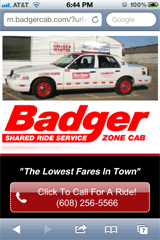
 6. Be Call-Friendly
6. Be Call-Friendly
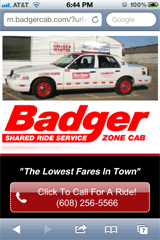
The top mobile user action for both SEO and PPC is making a phone call, so ensure your full phone number is visible at the top of the page.
“61% of mobile users call after a local business search.”
~ Google Mobile Movement Study, 2011
Users should be able to tap/click the phone number to initiate a call, so enable click-to-call functionality by making the number a hyperlink with the tel: protocol. (See RFC 3966 for tel URI specifications.)
Example hyperlink value: “tel:+16515551212”
Example HTML:
< a href=”tel:+16515551212″ class=”clicktocall”>Call Now! (651) 555-1212 < /a>
Click to Call (CTC) Tips:
 Always include the international prefix (a leading “+” character followed by the country code) to ensure it works for users outside the home country
Always include the international prefix (a leading “+” character followed by the country code) to ensure it works for users outside the home country- Include a phone icon for quick visual association
- Include a call-to-action in the link text
(e.g., Call Now, Contact Support, Tap to Call, etc.)
- Keep the phone # in the link text for transparency and easy verbal sharing
- Display office hours as nearby (It’s extremely frustrating to make a call only to find out a place is closed!)
- Include useful and/or enticing context (e.g., guarantee, promotion, testimony, etc.)
- Style the link as a button in a complementary color so it stands out (Use CSS3 buttons that don’t require images for lightweight responsive design)
All of these CTC tips are good factors to consider for A/B testing!
 7. Be Thumb-Friendly
7. Be Thumb-Friendly
Small, compact content is challenging to click for mobile. Don’t give users a fat-finger weight complex! All actionable targets should be clickable without zooming.
Design your clickable targets (links, buttons, icons, form fields, etc.) to be touch-friendly – fully and easily operable by fingers and thumbs.
Minimum target area suggestions:
Microsoft: 38×38 pixels (0.25″), Apple: 44×44 pixels (0.30″)
Note: Pixel resolution varies across handsets, so buffer and test accordingly.
- Add padding to links (e.g., 0.85em or 85% for text)
- Ensure clickable images (e.g., social icons) are sized near the minimum target area
- Use margin (negative space) between clickable areas to avoid a misclick
- Pad fields and check boxes to make selection easier
- Leverage JavaScript (jQuery) plug-ins with touch swipe gestures (e.g., Flexslider, Photoswipe)
 8. Be Local
8. Be Local
A mobile user’s geolocation can typically be determined within 5 to 20 miles based on their IP address without the user explicitly disclosing their location. Based on an IP address (a.k.a. geoIP), several details of a web user’s location can be calculated – country, region (state/province), ZIP code, metro area (e.g., Twin Cities), city, latitude, longitude, area code, weather station, and more. Yup. This is a gold mine for personalizing content to convert!
The MaxMind GeoIP City Database accuracy in the US is 99.8 percent for country, 90 percent for state, and 81 percent for city. Although not perfect, this data is awesome for dynamic suggestions and defaulting contact fields.
Leverage geoIP data to provide faster, locally relevant, and personalized landing page experiences.
- Personalize headings with city or metro area names
- List a nearby representatives or locations (e.g., “Stores near Minneapolis”)
- Regionalize “voice” to use local terms or slang (e.g., y’all, coke/soda/pop)
- Re-center and zoom maps to the user’s location
- Pre-populate location fields on web forms
(Tip: Default ZIP code from geoIP and then compute HIDDEN city, state, and country field values from the ZIP!)
9. Be Form-Simple
 Mobile landing page forms should be extremely short. Target seven or less fields (one to three is ideal) anticipating each additional field to potentially reduce conversion by 50 percent. Never include non-required fields.
Mobile landing page forms should be extremely short. Target seven or less fields (one to three is ideal) anticipating each additional field to potentially reduce conversion by 50 percent. Never include non-required fields.
Only show fields imperative for urgent data collection, and evaluate options to otherwise capture or compute data at a later time. The key is to get users to submit the minimum lead data (like name and email) necessary for you to respond.
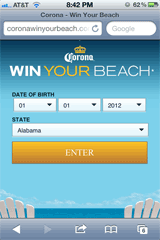
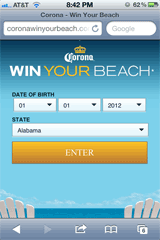
If you must have several fields, consider a two-step form process (see pictured example) since it appears like fewer steps. It also comes in handy for segmenting content specific to step-one selections.
HTML5 Input Types
 To aid usability, leverage HTML5 input types – number, telephone, URL, and email – for their unique data input keyboards. These render as basic input text for older systems. View this HTML5 input types test page from your mobile device to see it in action. (Scan the provided QR code or visit http://j.mp/html5inputtypes as a mobile shortcut!)
To aid usability, leverage HTML5 input types – number, telephone, URL, and email – for their unique data input keyboards. These render as basic input text for older systems. View this HTML5 input types test page from your mobile device to see it in action. (Scan the provided QR code or visit http://j.mp/html5inputtypes as a mobile shortcut!)

10. Be Action-Compelling
 The purpose of the page should be obvious, compelling and readily visible as an action.
The purpose of the page should be obvious, compelling and readily visible as an action.
To optimize landing page conversion, limit the number of “actions” to three or less for mobile. An “action” constitutes any task the user could do on the page – a link, a like, a share, a video view, a form submission, a menu expand, or any other tap/click/swipe gesture.
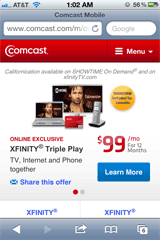
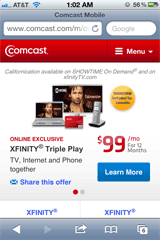
POP QUIZ: How many “actions” are visible on the pictured Comcast landing page?
Regardless of a total action count, the landing page should only have one goal. Copywriting and imagery should all support completion of the one goal. If practical, postpone display of other actions until the primary action has been completed.
“One page, one purpose.” ~ Oli Gardner, Unbounce (Landing Page Rehab)
Mobile Call-to-Action Examples:
- Call Now
- Find a Store
- Watch the Video
- Contact/Email Us
|
- Get Map Directions
- Add to My Calendar
- RSVP
- Download
|
- Rate It
- Like It
- Vote
- Share (Be specific)
|
Tip: Don’t autoplay videos. The user must click/tap to play the video in order for the “view” to be counted.
Mobile Landing Page Optimization Recap
- Be Accessible
- Be Fast
- Be Orderly
- Be Brief
- Be Legible
|
- Be Call-Friendly
- Be Thumb-Friendly
- Be Local
- Be Form-Simple
- Be Action-Compelling
|
Beyond traditional landing page optimization fundamentals, mobile tactics should focus on simple usability (reading/clicking), fast performance, minimal yet compelling action, and mobile-specific features (geoIP/click-to-call/etc.). Many enhancements applied for mobile will conveniently improve your traditional landing pages as well.
For mobile-specific rendering, leverage mobile detection scripts and responsive web design media queries. (Pass that techy stuff on to your web developer!) Like always, leverage A/B testing, user feedback, and eye tracking tests to truly assess what works best for your users.
Did you learn any cool new tricks from this post? Share the knowledge! If you have any feedback or questions, please post them in the comments below.
 1. Be Accessible
1. Be Accessible The top slowdown factors for mobile pages are the number of requests (loaded images, scripts, etc.) followed the number of bytes (page size), so strategize accordingly.
The top slowdown factors for mobile pages are the number of requests (loaded images, scripts, etc.) followed the number of bytes (page size), so strategize accordingly. 3. Be Orderly
3. Be Orderly Depending upon the verbosity of your traditional landing page, there’s a good chance you’ll need to cut copy in half for
Depending upon the verbosity of your traditional landing page, there’s a good chance you’ll need to cut copy in half for  5. Be Legible
5. Be Legible 6. Be Call-Friendly
6. Be Call-Friendly Always include the international prefix (a leading “+” character followed by the country code) to ensure it works for users outside the home country
Always include the international prefix (a leading “+” character followed by the country code) to ensure it works for users outside the home country 7. Be Thumb-Friendly
7. Be Thumb-Friendly 8. Be Local
8. Be Local Mobile landing page forms should be extremely short. Target seven or less fields (one to three is ideal) anticipating each additional field to potentially reduce conversion by 50 percent. Never include non-required fields.
Mobile landing page forms should be extremely short. Target seven or less fields (one to three is ideal) anticipating each additional field to potentially reduce conversion by 50 percent. Never include non-required fields. To aid usability, leverage HTML5 input types – number, telephone, URL, and email – for their unique data input keyboards. These render as basic input text for older systems. View this
To aid usability, leverage HTML5 input types – number, telephone, URL, and email – for their unique data input keyboards. These render as basic input text for older systems. View this 
 The purpose of the page should be obvious, compelling and readily visible as an action.
The purpose of the page should be obvious, compelling and readily visible as an action.