Social media optimization (SMO) is the process of optimizing content for social interaction, discussion and sharing. SMO can be applied to blogging, microblogging (social status updates), product pages, email, and more. Similar to SEO, there are on-page specific factors. This guide reviews the benefits, factors, and checkpoints for you to successfully apply on-page SMO to your website blog.
Why Bother with Social Media Optimization?
In its simplicity, SMO enables you to drive more traffic, interaction, and conversion while learning about your target audience and capturing tangible metrics to gauge your social media initiatives. Consider these benefits:
- Social SEO – More shared links depicts you as an authority to search engines and improves SEO. Facebook, Twitter, and LinkedIn all feature top shared content as “Top News”, “Top Tweet”, and “Top Headlines” providing more opportunities to drive traffic.
- User Generated Content (UGC) – Content created and curated by users carries greater influence and travels faster than doing it on your own. Voice of the customer (VoC) feedback, questions, testimonials, and insights surface through social interaction, discussion, and sharing.
- Social Proof – Lots of comments or shares proves that content is read- and share-worthy. Featuring these counts can increase social follows, article click-through rates, shared links, and inbound links.
- Social User Experience – Users appreciate the opportunity to participate in discussions and are generally willing to share or discuss content they like or [dramatically] dislike. Open discussion builds a community around the topic. Empowering users to more easily speak out about your content helps build “brand ambassadors.”
- Social Metrics – Comments, subscribes, and shares are all useful metrics for measuring the quality of blog content and the success of social media tactics. Tip: Tools like PostRank and Collective Intellect can be used for measuring social engagement for your blog and competitors.
Blog SMO Objectives
SMO is a conversion optimization activity for social media, so you need to identify the action for which you’re trying to optimize conversion. The following list displays different sections of a blog website and the respective social actions to optimize:
- Website Global Template: Get users to visit your social accounts, subscribe to updates, and follow you socially.
- Blog/News Page: Get users to follow you socially, click-through to articles, click-through to author pages, and share or rate content.
- Author Bio Pages: Get users to socially follow authors and click-through to their articles.
- Article: Get users to share, bookmark, rate, comment on, and link to the article.
- Article Commenting: Get users to comment, rate comments, and interact with other commenters.
There will be a conversion rate for each of these activities. (e.g., One in 10 people share the article = 0.1 percent conversion.) Tip: Use A/B testing to determine which tactics work best.
Blogging Content SMO Checklist
The following checklist serves as a guide for tactics that help achieve blog SMO objectives. Download the corresponding Blog SMO Checklist Worksheet to audit your blog.
Website Global Template:
SMO Objective: Get users to visit your social accounts, subscribe to updates, and follow you socially.
1. Group and display social account icons in a prominent location
Display icons linking to your primary social accounts in the top-right corner of your website for optimal visibility. This placement helps to distinguish the account icons from share or follow icons. Only include icons for the active accounts that you regularly maintain. (If you rarely use your YouTube channel, don’t feature it.) Additionally display social account icons in the footer. (Consider scaling the size or adjusting the style to prevent a totally redundant look and feel.).

For each icon use a consistent size and style. A variety of free social icon sets are available for download. Choose or design icons that are relevant to your website theme.
Tip: Be sure the link target for each social account opens in a new tab or window.
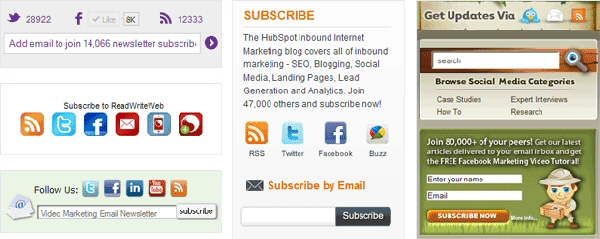
2. Group and display “subscription” options
RSS, email newsletters, podcasts, and mobile apps provide direct options for users to get your latest blog updates. Feature these subscription options and highlight their benefits.
Deciding to group or separate subscription actions and social accounts largely depends on if you want to include an input field for email subscribes. It’s imperative to clearly distinguish the email subscribe and site search forms to avoid having users try to search from your subscription field. Use distance, style/formatting, icons, specific button labels (“subscribe”), and default field text to provide clarity. If you don’t have a site search form (ahem, fix that already), don’t use an inline email subscribe form. Instead, link your email icon to a pop-up window, modal (inline pop-up), or new page.

Tip: A Google Feedburner link works well for RSS.
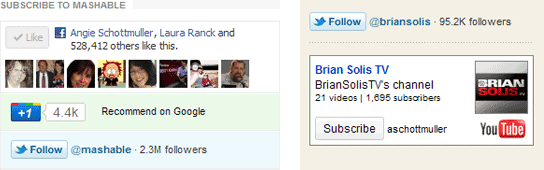
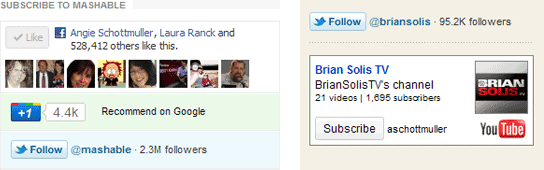
3. Feature social network widgets in the sidebar
Leverage the sidebar to expose dynamic content (social testimonies) from your social networks. Social widgets provide a fast and easy means for users to follow with a single click. The content or size of a widget can vary dramatically from a simple button to a module featuring follower count, follower avatars or names, favorite/recommended content, and recent activity. The latter options can help lure users to join the conversation and follow you on that network. Be sure inclusion of recent activity feeds isn’t redundant with other widgets or blog content. The Google+1 button can also be grouped with social widgets to encourage users to up-vote the content.

Note: Use caution in placement of the Facebook “Like” button; it’s important that users are able to distinguish liking the article versus the fan page. Select distinct button formats and context to help users understand the difference.
Social Widgets:
Tip: Set your Twitter widget to show hashtag mentions for your scheduled chats, webinars, or presentations. Update the widget title accordingly so it’s clear to users what the feed is displaying.
4. Display trending blog content in the sidebar
Highlight popular articles (e.g., most views, likes, tweets, etc.) and latest comments in the sidebar to lure participation in articles that have significant or recent activity.
5. Visibly display the Twitter account username
Don’t make users guess the Twitter account username. Display it in the title tag and in your Twitter widget to encourage tweet mentions. (Note: Mobile users can’t hover the Twitter icon to see the username in the URL.) Ideally all tweets to your content should mention your username.
Some benefits of Twitter mentions:
- Easy means for Twitter users to view and follow your account
- Easy means for you to follow and engage fans or blog/brand advocates
- Improved blog/brand visibility in retweets
- Potentially more click-throughs (due to trusted source/author)
- Improved Klout and social influence
Blog/News Page:
SMO Objective: Get users to follow you socially, click-through to articles, click-through to author pages, and share or rate content.
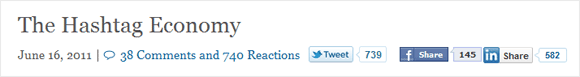
6. Display article’s meta data (author name, posted date)
Display a date proximate to the title. Users are drawn to recent or time-significant content, so dates can aid click-through rates.
Authors have fan bases, so display their name (first and last) with a link to their bio page. (This allows users to click-through to view other articles by the author in case the particular topic isn’t of interest, but the author is.) If space allows, consider including a small avatar/photo of the author to help with recognition.
7. Include article’s image thumbnail
A quality image thumbnail is more eye-catching than text and helps inspire click-throughs. Some sites, like The Oatmeal, make unique image thumbnails that include the title for each article. Incorporating the title in the thumbnail is totally optional; just provide a relevant image that will visually grab attention. (Both the title and the image thumbnail should link to the article.)

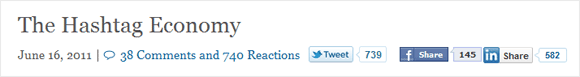
8. Display article’s social proof (# shares, comments, votes)
Display counts for comments and share buttons as small, consistently sized icons. Ideally feature the one or two social networks that receive the most shares for the website. Don’t provide too many share buttons as they can clutter the display. The focus here is to provide social proof that the content is read- or share-worthy and then entice users to further investigate the buzz. By including the top share buttons, “speed sharers” can still share the article without clicking through.

(See below for social sharing buttons.)
9. Provide a sneak peek, not the whole article
Size and format article blocks to clearly distinguish an article page from the blog home page. If you want users to share and re-share your content, the links need to point to the right destination.
Restrict abstract length accordingly to ensure that more than one article is clearly visible above-the-fold. (Check your web analytics for visitor screen resolutions and sizes to determine the best height.) Boxed borders or similar formatting also help to distinguish featured posts from the main article.
10. Provide a click-through call-to-action
Direct users to click-through to read the article with a literal button or link. Use a simple, clear call-to-action such as “Read More” or “Continue Reading”. Ideally use a color opposite the dominant website color to ensure the action stands out. (i.e., if the site is dominantly blue, a red or orange action color would work best.)
Author Bio Pages:
SMO Objective: Get users to socially follow authors and click-through to their articles.
11. Provide a descriptive author bio
Display the author’s bio to help justify them as a “subject matter expert” and introduce them to readers. The focus should be on experience, education, and awards/recognition relevant to blog content. It’s acceptable to Include a small snippet of [non-controversial] fun facts (e.g., favorites, hobbies, etc.) to present the author as a real human being and engage readers on a personal note.
12. Include links to author’s social media accounts
Display the author’s social media accounts and usernames to entice users to follow and mention the author in blog posts.
13. List links to author’s recently published articles
List published articles by the author below their bio. (Follow the “Blog/News Page” SMO guidelines when listing the articles.) Use pagination as needed.
Article:
SMO Objective: Get users to share, bookmark, rate, comment on, and link to the article.
14. Prepare a well-written, share-optimized title
Employ a variety of headline copywriting tips to entice readers and ensure the title makes sense outside of your website’s context. Always begin the title tag with the page heading (title heading) and optionally append other data like site name.
For SEO purposes, the title tag should be no longer than 70 characters. To optimize retweetability, the title heading should be no longer than about 98 characters. (i.e. 140-char limit – [20-char shortened URL] – [15-char username] – [7-char RT prefix and spaces])
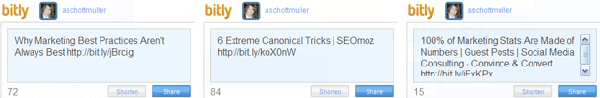
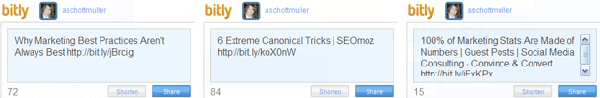
Be mindful of steps users would need to take to manipulate the title when sharing – whether it’s adding or removing. Below are bit.ly sidebar screenshots of differently structured title tags. Notice how including the Twitter username in the title can make it easier and faster for users to mention you in a tweet.

Excluding username can lessen tweet mention likelihood and additional text creates unnecessary clean-up work for the user. If your site name and Twitter username differ, it’s even more important to include the Twitter username in your title tag. (Tip: Do an A/B test to confirm for your site and share your results in the comments!)
Long titles that include data beyond the title heading are not ideal for sharing. Single-click share buttons like StumbleUpon and Facebook “Like” automatically pull the whole title tag, so users don’t have an option to edit and trim excess. Plan ahead for this! Exclude categories or site structure breadcrumbs from your title tags; they add no value on shared links.
Note: SEO and SMO tactics for optimizing title tags sometimes conflict. Balance priorities accordingly based on your business goals and optimal user experience.
15. Include an enticing meta description
Write a quality description in less than 155 characters that will entice users to click through. Do not repeat the title heading in the meta description because the description is always displayed immediately below the title. (Note: Don’t obsess over keywords for SEO, because meta description is not a ranking factor for Google’s algorithm. However, bear in mind that the rights words highlighted in search results can aid usability and click-throughs.)
A complete description may occasionally be optional for SEO, but it’s always required for SMO. Single-click share buttons automatically pull meta data, so having no description means you’re missing out on providing valuable text that would entice click-throughs.
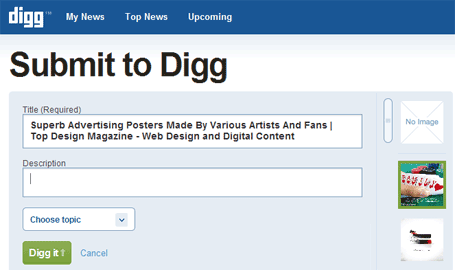
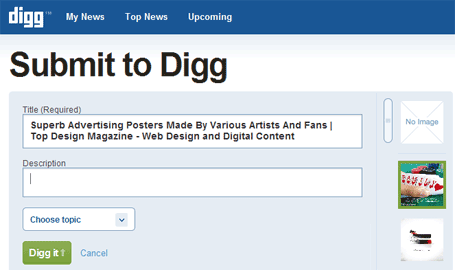
Some social sharing tools like Digg allow users to update the description before posting. Once submitted, these descriptions aren’t editable. Don’t leave it up to a stranger to write a quality enticing description for you. A missing or poorly written description can discourage users from sharing your content. It’s not the reader’s job to entice users to view your content. Do your job and write a good description already.

(The screenshot above depicts what not to do – a long title and missing description.)
16. Include an image that can also be used as the article thumbnail
Always plan to include an eye-catching image relevant to the content that can be used as the article’s thumbnail on shared sites. Too often users are stuck with no image, the site logo, or the author’s photo as thumbnail options – none of which are content-relevant to help entice click-throughs. Especially on Facebook, shared posts with thumbnails receive a substantial amount of more attention.
When it comes to ideal image sizes for thumbnail planning, it’s safe to conclude that rectangular-shaped, small- to medium-sized images are most likely to be referenced. (Tip: Ensure your site’s logo is accessible as an image, so it can be used as a back-up if necessary.)
The following code can be included on pages to specify the default thumbnail image:
< link rel=”image_src” href=”http://site.com/your-image-here.jpg” />
17. Display share/vote badges and buttons with counts at article top
These buttons serve as social proof and speed sharing actions. Only feature the buttons driving the most interaction (i.e., if you only get an average of five Diggs per article, it’s likely not worth promoting at the top).
This grouping of share/vote badges may also be presented as a floating or fixed sidebar along the left side of the content. The fixed placement helps keep the actions and social proof counts visible to encourage interaction at any point on the page while reading the article.
Tip: The LinksAlpha: 1-Click Retweet/Share/Like tool is handy for generating these code snippets. It can be configured to include Facebook Like, Facebook Share, Twitter, LinkedIn, Google+1, Google Buzz, Digg, and StumbleUpon.

(See below for social sharing buttons.)
18. Display comment count at article top
Comments indicate that other users read the article and had feedback worth writing about. High comment counts can draw more comments, encourage linking, and may even entice users to read more carefully. (Tip: Be mindful of average time-on-page statistics for articles with lots of comments.)
19. Display posted date and time
Don’t make users guess when content was published. The posted date indicates recency and relevance to other events around the posted date, like conferences or holidays.
Tip: Publish articles very early in the day. Most users are more likely to share content recently published and this lengthens your window of opportunity.
20. Display author info
Display author info (full name, Twitter username, author page link, etc.) to facilitate credibility, personal comments (e.g., “Great article, Joe!”), and mentions in shares or bookmarks. If you have a guest blogger, even if it’s for just one post, create a bio page for them. Do not display “Guest Blogger” as the author’s name.
Tip: Google recently provided markup for identifying authors, so this may also have an authoritative influence on SEO.
21. Close article with a call-to-action (comment, share, etc.)
Upon closing, intrigue users to interact and literally tell them what action you want them to take. For example, if your article was the “Top 5 Tips To _____,” here is a sample closing:
If you found these tips helpful please share or “Like” the article. Do you think five tips covered all the bases? Let us know what you would add in the comments below!
22. Display share/vote buttons immediately after the article
Users are most likely to share, rate, and bookmark content after they’ve read it, so promptly display these social actions after the article. The proximity and visibility of individual share icons (versus a single “share” action pop-up) to the article closing is imperative. (Out of sight, out of mind!) Make sure the share icons differ in style from their social account counterpart in the header or footer. Only display the actions most likely to be used by your audience. (More than five actions can get busy and impair sharing conversion rates.) Group actions by their common function to help usability (e.g., link endorsement, share, bookmark, rate, and subscribe).
Tip: Insert a named anchor tag before this section to make jumping here easy from any point on the page.
Social Sharing Buttons:
Here’s a collection of popular social sharing buttons for your site. Be sure to leverage configuration options for defaulting title, description, image thumbnail, and Twitter username when available.
| Combined Sets:
|
Individual Buttons:
|
Ratings: (Star and Thumb)
|
Note: If you use a floating left sidebar with share count buttons, use the non-count button versions at the bottom of the article.
Tip: PostRank is a service that measures the active engagement of blog posts. It tracks numerous real-time and periodic social engagement statistics (e.g. links, comments, likes, etc.) from more than 20 sources, such as Digg, Twitter, Facebook, Delicious, Google, RSS feeds, and more. Review these sources for inspiration on which social actions to feature.
23. Display “categories” and/or “tags” near share buttons
Ensure blog article categories and tags are displayed proximate to sharing actions to provide inspiration for Twitter hashtags and social bookmark tags.
24. Provide quick links to the comment form
Don’t make users hunt for the comment form. Include a link that jumps to the comment form at both the very top and very bottom of the page. Some folks may scroll to the page bottom and try to work backward through comments to the form. (Frustrated users may abandon this process if comments are long and the form is hard to find.) For the bottom comment form link, use a clear call-to-action like “Add comments” to help usability.
Tip: The “Add comments” link will be unnecessary if no comments have been posted. Use JavaScript to check the comment count and then programmatically determine if the link should be displayed.
25. Include rating options for the article
Whether it’s a like/dislike or five-star rating, allow the user a quick option to grade the content. Both sentiment sides provide valuable quantitative measurement. Don’t fear that a “thumbs down” means you’ve gone negative with your content. Provide that opportunity for users to interact. Having a contrasting sentiment brings a whole new perspective to metrics. Pollydaddy offers a free star rating and nero rating (thumbs up/down) widget.

Tip: If you use a 1 to 5 rating scale, be sure to leverage hReview microformats for SEO to get rich snippet displays of reviews in search results.
26. Validate HTML
Invalid code can prevent accessibility of meta data and images. Clues that the HTML is invalid:
- The page’s URL pulls instead of the title. (The title tag may be missing or duplicated.)
- Image thumbnail isn’t available, even though it’s sized accordingly on the article.
- The wrong description pulls for the article. (Meta description tag is likely duplicated.)
The W3C HTML Validation Markup Service and HTML Validator Firefox Add-on are handy tools to audit your code.
Article Commenting:
SMO Objective: Get users to comment, rate comments, and interact with other commenters.
27. Display comment section immediately after share/vote buttons
The comment form must be readily visible after the article to convert the most comments. Use caution promoting related articles or other content before the comment form as this can distract the user from entering comments. If you choose to feature related articles or other content before the comment form, consider including an “Add comment” call-to-action just after the article to help jump to comments.
Note: Some websites have begun using the Facebook Comments as their official comment form. This can be a great vehicle that promotes sharing at the same time as comments, but participation obviously requires a Facebook account.
28. Display comment form at the top of comments
Although users may want to read the comment discussion, focus first on getting them to personally comment by placing the comment form as close as possible to the article end. (The comment section can become very long, so it’s best to display share icons before the comment section.) Users look for a multi-line input field to add comments, so use styling, headings, and iconography as needed to make the comment field easy to find.
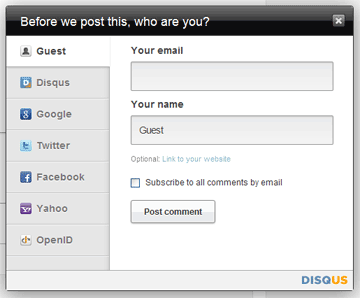
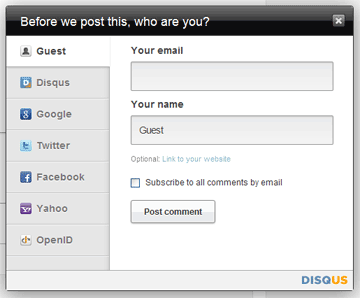
29. Minimize data/steps required to comment (Provide social sign-on)
Displaying multiple input fields or login prompts can discourage users from commenting. Minimize these fields and don’t require a login. (i.e., Yes, allow anonymous posts! Even an anonymous post can entice other comments. You can moderate as needed. Don’t block the conversion. The goal of SMO is interaction, not spam reduction.)
Leverage social sign-on and Open ID technologies to make it fast and easy for users to comment. (Review tools like Disqus, Livefyre, and Janrain for this combined functionality. These tools also feature the user’s avatar and social account links making identification and interaction easier.)

30. Include commenter’s “website” link on posted comments
You and other readers may want to connect socially with folks that have posted comments. Make this easy by displaying the commenter’s “website” or social accounts as links on their comment block.
31. Provide options to rate comments (e.g., like, dislike, flag)
Likes and dislikes are an easy way for readers to quickly rate user comments. These simple actions can help keep discussions rolling, especially if others don’t agree with the feedback ratings. Include a “flag” option to allow other users to help with moderating inappropriate content or spam.
32. Provide an option for users to subscribe to article comments
Comment subscriptions are a great way to keep the discussion rolling. Provide email and RSS options to see which your audience may use more.
Note: The Livefyre commenting system uniquely displays “people listening” which can help entice users to comment.

33. Display a dynamic list of “Twitter Reactions”
A dynamic list of reactions (Twitter links to the article) provides multiple benefits:
- Indicates if the article is share-worthy
- Provides inspiration for different tweet messages/titles
- Makes it easy to network with folks sharing the content
- Enables users to jump in the discussion by responding directly to someone’s tweet
- Identifies article tweets that don’t include the Twitter username as mentions
(Note: “Reactions” are currently a feature of the Disqus commenting system.)
Time To Optimize!
That’s a wrap! Well, actually, that’s just the on-page or on-site elements of social media optimization for a blog. Don’t be overwhelmed; keep your SMO strategy simple, measurable, and flexible. Remember SMO is a conversion optimization activity, and in order to optimize sharing, discussion, and interaction, you may not be employing all the tactics noted here.
Blog SMO Plan of Action:
- Document and review your social media goals
- Define SMO goals (aligned to social media goals) for each section of your blog
- Select tactics (and metrics) to implement for each goal
- Prioritize the CTA within each region based on social media goals
- Implement and measure tactics
- Continually test and optimize
How does your blog measure up? Download the Blog SMO Checklist Worksheet to audit your blog and compare it against competitors.
Did you like this resource? Be sure to share it or socially bookmark it for later reference! If you have suggestions for additional blog SMO tactics, please share them in the comments below.